jQWidgets jqxListBox getItems()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
getItems()方法用于返回所述列表中的每个项目。其中,返回的输出是一个由项目组成的数组。它没有参数,返回一个数组。
返回的值是一个具有以下字段的对象。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
语法:
为了获得所有的项目。
var item = $("#jqxListBox").jqxListBox('getItems');
为了得到第一件物品。
var items = $("#jqxListBox").jqxListBox('getItems');
var firstItem = items[0];
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox getItems()方法在jQWidgets。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox getItems() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="get all the items" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"C",
"CSS",
"C++",
"Java"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
});
("#jqxBtn").on("click", function () {
var itms =("#jqxLB").jqxListBox('getItems');
if (itms.length > 0) {
var labls = "";
for (var n = 0; n < itms.length; n++) {
labls += itms[n].label;
if (n < itms.length - 1) labls += ", ";
}
console.log(labls);
}
});
});
</script>
</body>
</html>
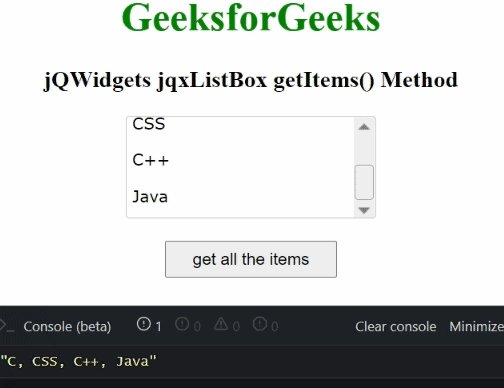
输出:

 极客教程
极客教程