jQWidgets jqxListBox getItem()方法
介绍:jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
getItem()方法用于从所述列表中按给定的索引返回一个项目。它有一个名为index的参数,是数字类型的,它返回一个对象。
返回的值是一个具有以下字段的对象。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
语法:
var item = $("#jqxListBox").jqxListBox('getItem', index);
参数:
- index。它是需要返回的项目的索引。
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
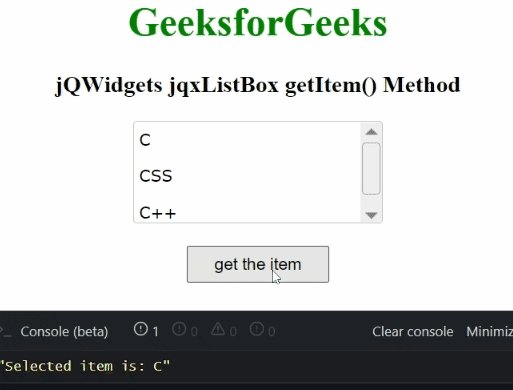
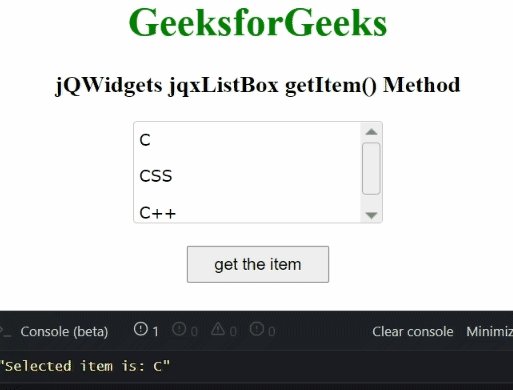
例子:下面的例子说明了jqxListBox getItem()方法在jQWidgets。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox getItem() Method
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="get the item" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"C",
"CSS",
"C++"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
});
("#jqxBtn").on("click", function () {
var itm =("#jqxLB").jqxListBox('getItem', 0);
console.log("Selected item is: " + itm.label);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程