jQWidgets jqxListBox enableSelection属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
enableSelection属性用于启用或禁用选择。它的类型是布尔值,其默认值是真。
语法:
要设置enableSelection属性。
$("#jqxListBox").jqxListBox({enableSelection: false});
要获得enableSelection属性。
var enableSelection =
$('#jqxListBox').jqxListBox('enableSelection');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
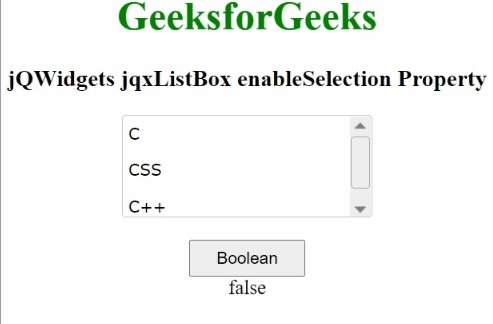
下面的例子说明了jQWidgets中的jqxListBox enableSelection属性。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox
enableSelection Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Boolean" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = ["C", "CSS", "C++"];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
enableSelection: false
});
("#jqxBtn").on("click", function () {
var ens =("#jqxLB").jqxListBox("enableSelection");
$("#log").text(ens);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程