jQWidgets jqxListBox dropAction属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
dropAction属性用于设置或返回listbox中的一个项目被丢弃时的drop动作。它的类型是字符串,其默认值是’default’。
其可能的值是。
- default
- copy
- none
语法:
要设置dropAction属性。
$("#jqxListBox").jqxListBox({dropAction:'copy'});
要获得dropAction属性。
var dropAction = $('#jqxListBox').jqxListBox('dropAction');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
下面的例子说明了jQWidgets中jqxListBox dropAction属性。
示例:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox
dropAction Property
</h3>
<div id="jqxLB"></div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px;"
value="Dropping Action" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data =
["CS", "CSS", "C++", "Java", "Scala"];
("#jqxLB").jqxListBox({
source: data,
width: "210px",
height: "100px",
allowDrag: true,
allowDrop: true,
dropAction:'copy'
});
("#jqxBtn").on("click", function () {
var dA =("#jqxLB").jqxListBox("dropAction");
$("#log").text(dA);
});
});
</script>
</body>
</html>
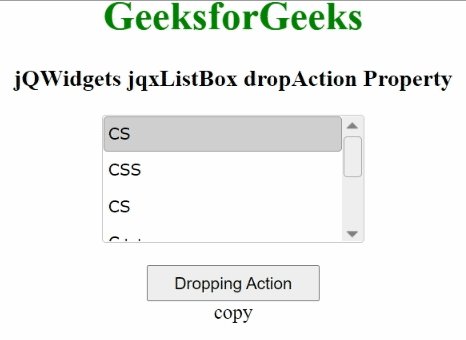
输出:

 极客教程
极客教程