jQWidgets jqxListBox dragEnd属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
dragEnd 属性是一个回调函数,在拖动动作结束时被调用。它的类型是函数,其默认值为空。
语法:
要设置dragEnd属性。
$("#jqxListBox").jqxListBox({ dragEnd: function (dragItem, dropItem)
{
// dragItem is the item that is to be dragged.
// dropItem is the item that is to be dropped.
if (dragItem.label == "item1")
return false;
}
});
要获得dragEnd属性。
var dragEnd = $('#jqxListBox').jqxListBox('dragEnd');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox dragEnd属性在jQWidgets中。
<html>
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox dragEnd Property
</h3>
<div id="jqxLB"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data =
["CS", "CSS", "C++", "Java", "Scala"];
("#jqxLB").jqxListBox({
source: data,
allowDrop: true,
allowDrag: true,
width: "210px",
height: "100px",
dragEnd: function (i) {
$("#log").text(
"Dragging item: " + i.label
);
},
});
});
</script>
</body>
</html>
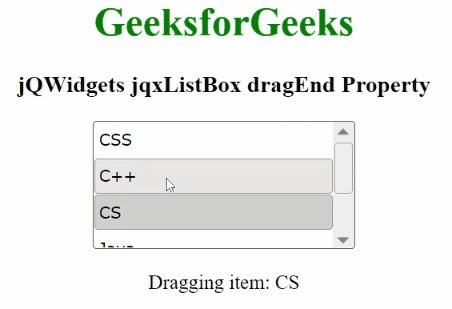
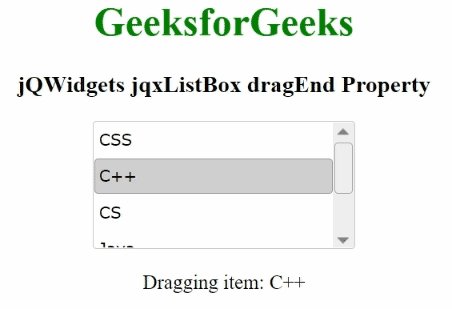
输出:

 极客教程
极客教程