jQWidgets jqxListBox displayMember 属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox被用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
displayMember属性用于设置或返回所述列表框中的项目的displayMember。此外,这个属性定义了一个要显示的对象属性的名称。其中名称被限制在’source’属性所述的集合中。它的类型是字符串,其默认值是””。
语法:
要设置displayMember属性。
$("#jqxListBox").jqxListBox({displayMember: 'firstName'});
要获得displayMember属性。
var displayMember = $('#jqxListBox').jqxListBox('displayMember');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jqxListBox displayMember属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox displayMember Property
</h3>
<div id="jqxLB"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
{
name: "C",
index: 0,
},
{
name: "CSS",
index: 1,
},
{
name: "C++",
index: 2,
},
];
("#jqxLB").jqxListBox({
source: data,
width: "200px",
height: "80px",
displayMember: "name",
valueMember: "index",
});
("#jqxLB").on("change", function (evnt) {
("#log").html("name: " + evnt.args.item.label +
", val: " + evnt.args.item.value);
});
});
</script>
</body>
</html>
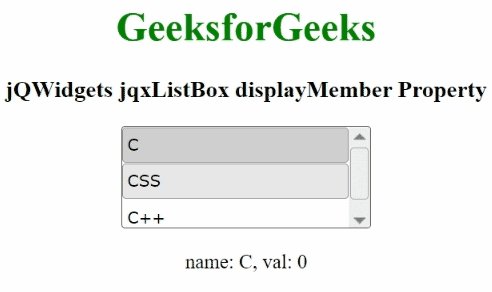
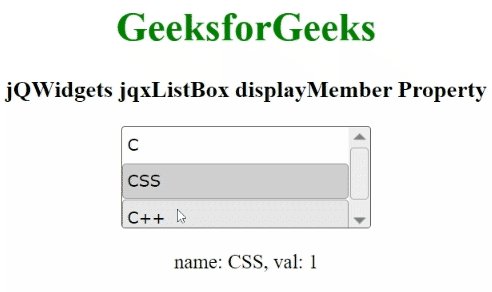
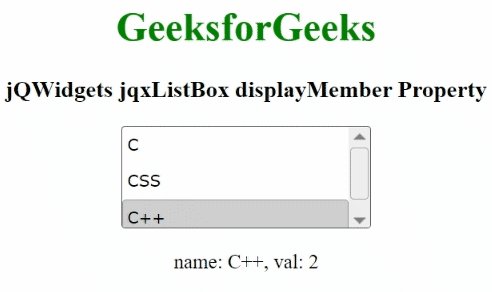
输出:

displayMember method
 极客教程
极客教程