jQWidgets jqxListBox改变事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxListBox用来说明一个jQuery ListBox widget,它包括一个可选元素的列表。
每当用户从所述的列表框中挑选一个项目时,变化事件就被激活。
语法:
$('selector').on('change', function (event) {});
参数:该方法有以下参数。
- label。它是物品的声明标签。
- value。它是物品的声明价值。
- disabled。它说明该项目是否被禁用。
- checked。它说明该项目是否被选中。
- hasThreeStates。它定义了项目的三种状态。
- html。它定义了项目的html形式。
- index。它定义了项目的索引。
- group。它定义了项目的组别。
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
例子:下面的例子说明了jQWidgets中jqxListBox的变化事件。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListBox change event
</h3>
<div id="jqxLB"></div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data =
["CS", "CSS", "C++",
"Java", "Scala"];
("#jqxLB").jqxListBox({
source: data,
width: "210px",
height: "80px",
});
("#jqxLB").on("change", function (event) {
("#log").html(
"Label: " + event.args.item.label
);
});
});
</script>
</body>
</html>
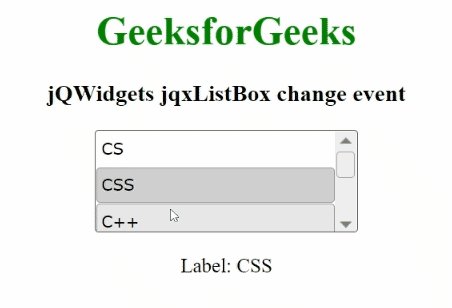
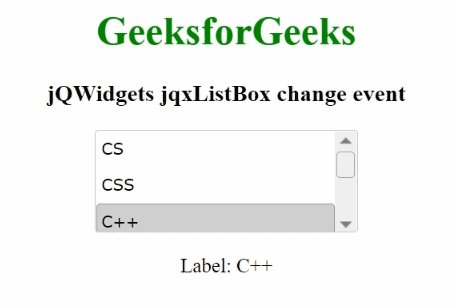
输出:

 极客教程
极客教程