jQWidgets jqxKnob val()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxKnob用于表示一个具有圆形的jQuery插件,并在指定值的范围内显示一个可拖动的指标。这个API也可以用在表格或矩阵中,用于显示一个字段在指定的数据区域的数值范围内的相对值。
val()方法用于为指定的jqxKnob设置或获取一个值。
语法:
- 为获得Value。
var value = $('#jqxKnob').val();
- 用于设置Value。
$('#jqxKnob').val(50);
参数:该方法接受一个参数,如下图所示。
- value。这是指定的将被设置的新值。
返回值:该方法返回新值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxknob.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets中jqxKnob val()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxknob.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKnob val() Method
</h3>
<div id='jqx_Knob'>
</div>
<input type="button" style="margin: 65px;"
id="button_for_val"
value="Set value 20 to the above jqxKnob"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#jqx_Knob').jqxKnob({
value: 5,
min: 0,
max: 50,
width: 300,
startAngle: 0,
endAngle: 360,
snapToStep: true,
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
},
labels: {
offset: '85%',
step: 5
},
progressBar: {
style: {
fill: 'yellow',
stroke: 'black'
},
size: '8%',
offset: '61%',
background: { fill: 'black' }
},
pointer: {
type: 'arrow',
style: { fill: 'green' },
size: '68%',
offset: '29%',
thickness: 15
}
});
("#button_for_val").jqxButton({
width: 350,
theme: 'energyblue'
});
('#button_for_val').jqxButton().
click(function () {
$('#jqx_Knob').jqxKnob('val', 20);
})
});
</script>
</center>
</body>
</html>
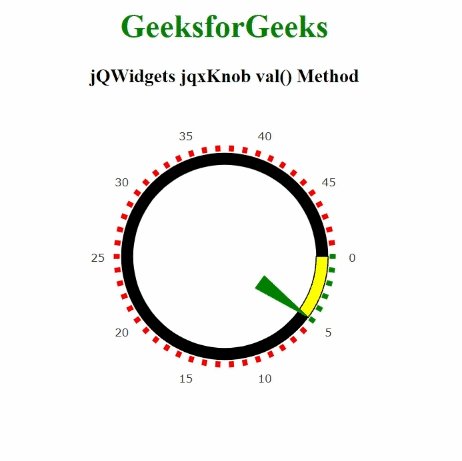
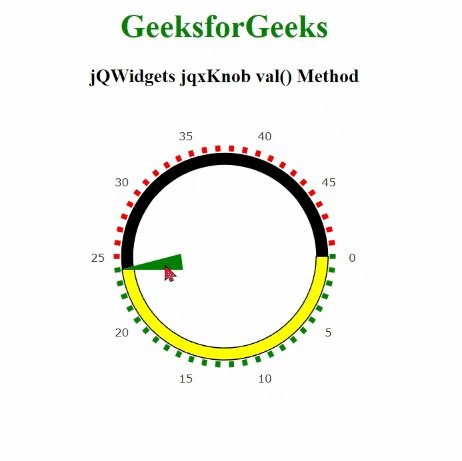
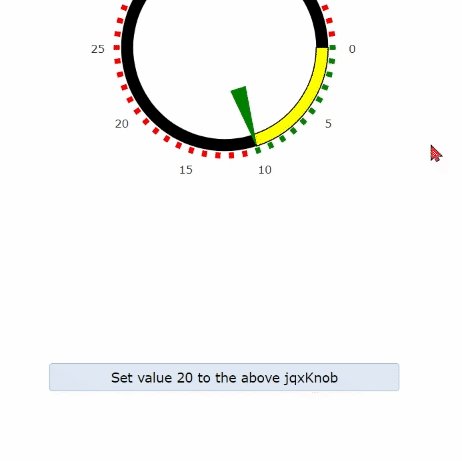
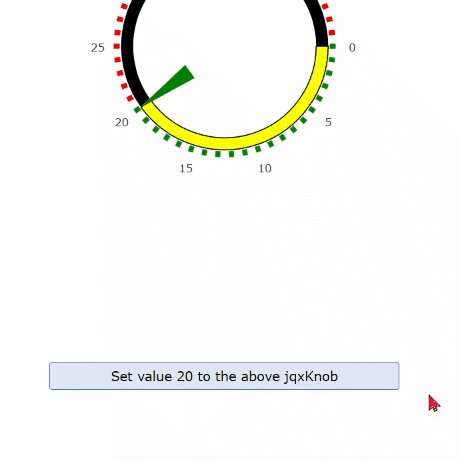
输出:

 极客教程
极客教程