jQWidgets jqxKnob旋转属性
jQWidgets 是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。_jqxKnob 用于表示一个具有圆形的jQuery插件,并在指定值的范围内显示一个可拖动的指标。这个API也可以用在表格或矩阵中,用于显示一个字段在指定的数据区域的数值范围内的相对值。
rotation 属性用于设置或获取指定的jqxKnob的旋转。它的可能值是 “顺时针 “或 “逆时针”。
语法:
- 用于设置旋转属性。
$('#jqxKnob').jqxKnob({rotation: "clockwise" });
- 用于获取旋转属性。
var allowValueChangeOnClick =
$('#jqxKnob').jqxKnob('rotation');
链接的文件:从给定的链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxknob.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
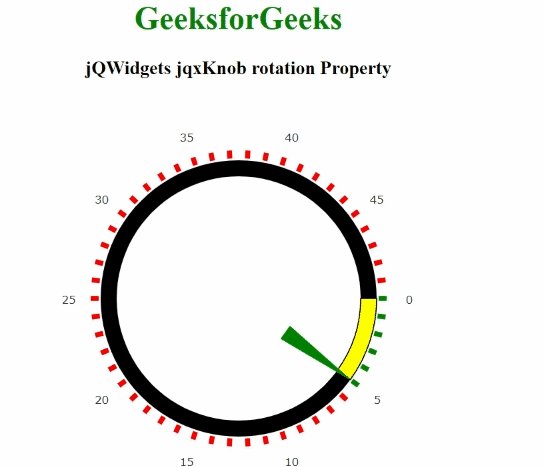
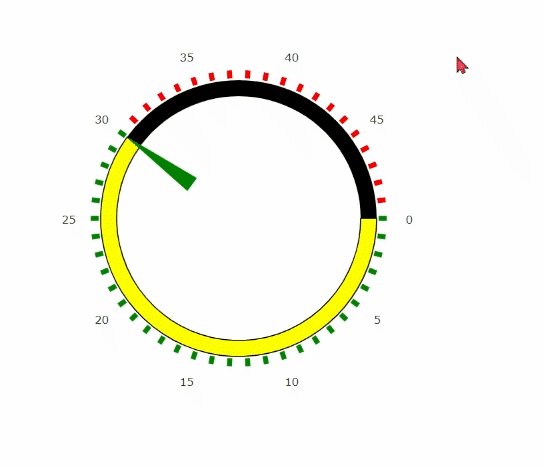
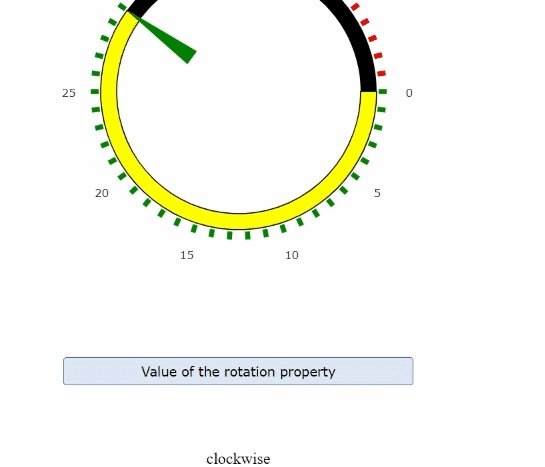
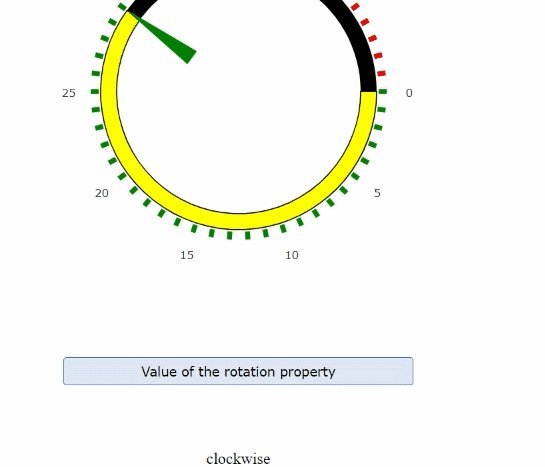
例子:下面的例子说明了jQWidgets jqxKnob rotation 属性。在下面的例子中,旋转 属性的值被设置为 “顺时针”。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxknob.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKnob rotation Property
</h3>
<div id='jqx_Knob'>
</div>
<input type="button" style="margin: 65px;"
id="button_for_rotation"
value="Value of the rotation property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#jqx_Knob').jqxKnob({
value: 5,
min: 0,
max: 50,
startAngle: 0,
endAngle: 360,
rotation: "clockwise",
snapToStep: true,
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
},
labels: {
offset: '85%',
step: 5
},
progressBar: {
style: {
fill: 'yellow',
stroke: 'black'
},
size: '8%',
offset: '61%',
background: { fill: 'black' }
},
pointer: {
type: 'arrow',
style: { fill: 'green' },
size: '68%',
offset: '29%',
thickness: 15
}
});
("#button_for_rotation").jqxButton({
width: 350,
theme: 'energyblue'
});
('#button_for_rotation').jqxButton().
click(function () {
var value_of_rotation =
('#jqx_Knob').jqxKnob(
'rotation');
("#log").html(
value_of_rotation);
})
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程