jQWidgets jqxKnob标记属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxKnob用于表示一个具有圆形的jQuery插件,并在指定值的范围内显示一个可拖动的指标。这个API也可以用在表格或矩阵中,用于显示一个字段在指定的数据区域的数值范围内的相对值。该API支持HTML5、SVG和VML渲染。
marks属性用于设置或获取指定jqxKnob的mark属性。它属于对象类型,其默认值为空。
语法:
- 用于设置marks属性。
$('#jqxKnob').jqxKnob({
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
}
});
- 用于获取marks属性。
var allowValueChangeOnClick = $('#jqxKnob').jqxKnob('marks');
克诺布的标记属性有几个属性,下面给出了这些属性。
- colorProgress : 它用于表示十六进制的颜色字符串。
- colorRemaining : 它也用来表示十六进制的颜色字符串。
- drawAboveProgressBar : 它用于绘制Z-index高于进度条的标记。
- minorInterval : 它显示了小数点的时间间隔。
- majorInterval : 它显示了主要刻度的间隔。
- majorSize : 它显示主要刻度线的尺寸,如果是圆线,它指定的是半径,如果是直线,它指定的是长度。
- offset : 它用于指定标签的偏移量。
- size : 如果是圆线,它用于指定半径,如果是线,它用于指定长度。
- type:它可以是 “圆 “或 “线 “的类型。
- thickness : 它用于指定线条的厚度。
- visible : 它用于确定标签的可见性。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxknob.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
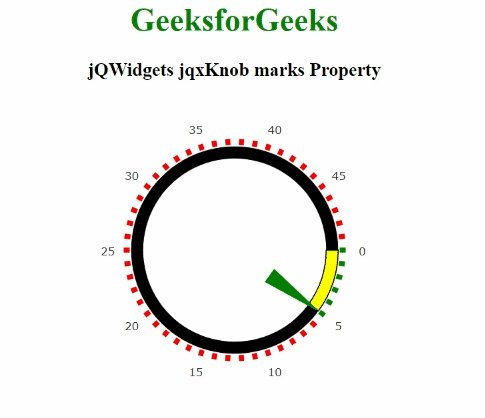
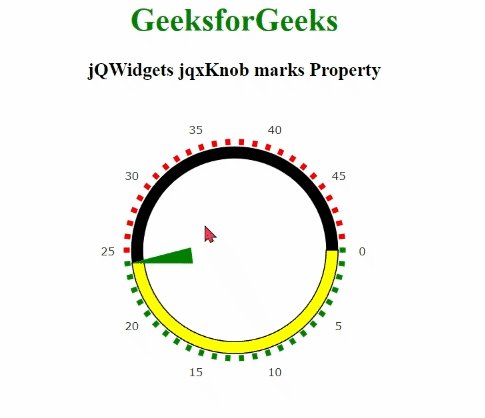
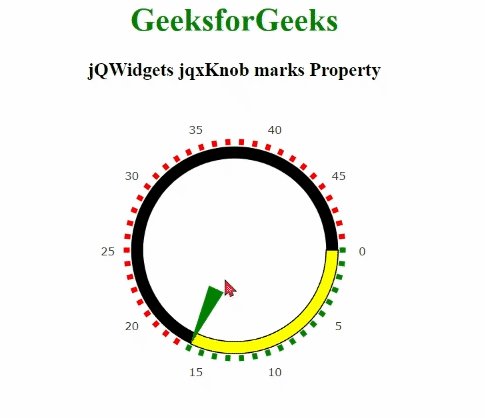
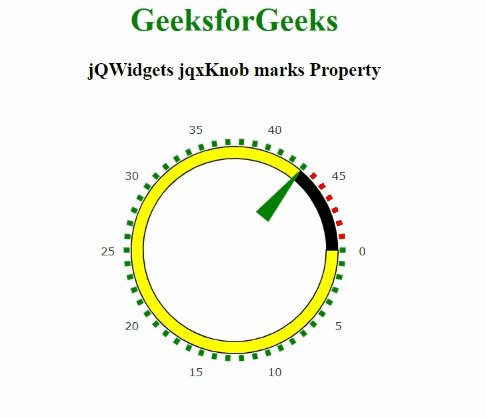
例子:下面的例子说明了jQWidgets jqxKnob 标记属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxknob.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKnob marks Property
</h3>
<div id='jqx_Knob'>
</div>
<script type="text/javascript">
(document).ready(function () {
('#jqx_Knob').jqxKnob({
value: 5,
min: 0,
max: 50,
width: 300,
startAngle: 0,
endAngle: 360,
snapToStep: true,
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
},
labels: {
offset: '85%',
step: 5
},
progressBar: {
style: {
fill: 'yellow',
stroke: 'black'
},
size: '8%',
offset: '61%',
background: { fill: 'black' }
},
pointer: {
type: 'arrow',
style: { fill: 'green' },
size: '68%',
offset: '29%',
thickness: 15
}
});
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程