jQWidgets jqxKnob allowValueChangeOnClick属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。 jqxKnob用于表示一个具有圆形的jQuery插件,并在指定值的范围内显示一个可拖动的指标。这个API也可以用在表格或矩阵中,用于显示一个字段在指定的数据区域的数值范围内的相对值。
allowValueChangeOnClick属性用于设置或获取指定的jqxKnob的值是否可以在点击时被改变。
语法:
- 用于设置allowValueChangeOnClick属性。
$('#jqxKnob').jqxKnob({allowValueChangeOnClick: true });
- 用于获取allowValueChangeOnClick属性。
var allowValueChangeOnClick =
$('#jqxKnob').jqxKnob('allowValueChangeOnClick');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxknob.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnumberinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jqxKnob allowValueChangeOnClic 属性在jQWidgets中的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxknob.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnumberinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKnob allowValueChangeOnClick Property
</h3>
<div id='jqx_Knob'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin: 65px;"
id="button_for_allowValueChangeOnClick"
value="Value of the allowValueChangeOnClick property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
('#jqx_Knob').jqxKnob({
value: 5,
min: 0,
max: 50,
startAngle: 0,
endAngle: 360,
snapToStep: true,
allowValueChangeOnClick: true,
marks: {
colorRemaining: { color: 'red' },
colorProgress: { color: 'green' },
offset: '70%',
thickness: 5,
size: '4%'
},
labels: {
offset: '85%',
step: 5
},
progressBar: {
style: { fill: 'yellow',
stroke: 'black' },
size: '8%',
offset: '61%',
background: { fill: 'black' }
},
pointer: { type: 'arrow',
style: { fill: 'green' },
size: '68%',
offset: '29%',
thickness: 15 }
});
("#button_for_allowValueChangeOnClick").jqxButton({
width: 300,
theme: 'energyblue'
});
('#button_for_allowValueChangeOnClick')
.jqxButton().click(function () {
var value_of_allowValueChangeOnClick
= ('#jqx_Knob').jqxKnob(
'allowValueChangeOnClick');
("#log").html(
value_of_allowValueChangeOnClick);
})
});
</script>
</center>
</body>
</html>
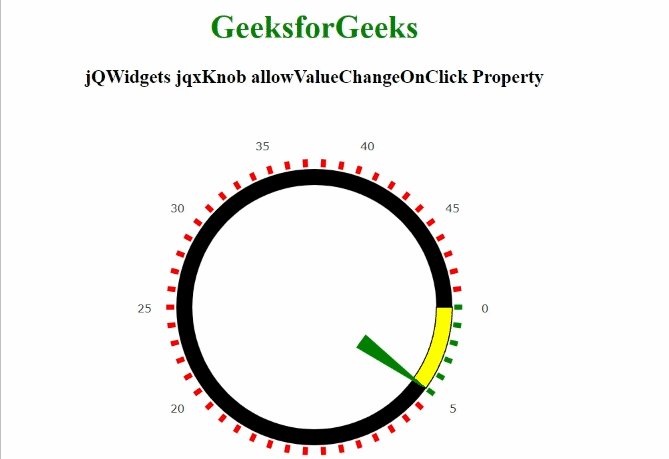
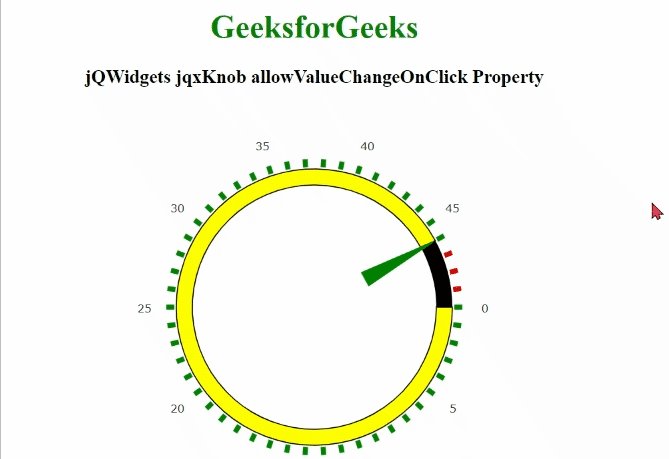
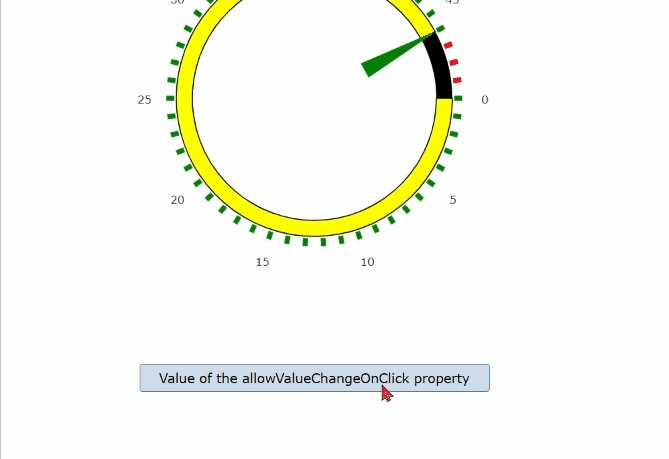
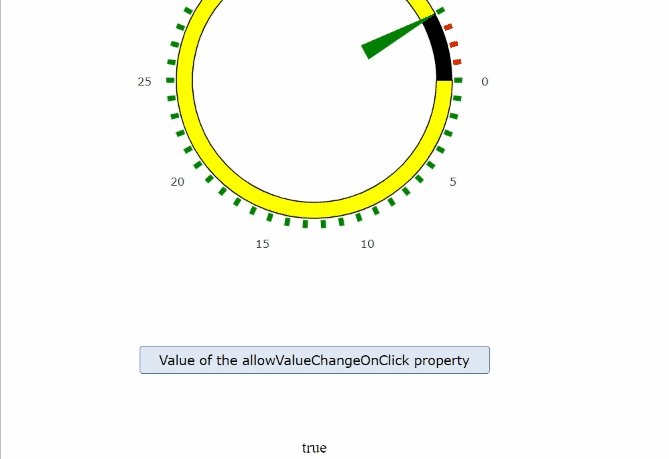
输出:

 极客教程
极客教程