jQWidgets jqxKanban getColumnItems()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。 jqxKanban用于表示一个项目的看板方法。
getColumnItems()方法用于返回指定的jqxKanban部件的所有项目作为一个对象数组。
语法:
var items = $('#jqxKanban').jqxKanban('getColumnItems');
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxkanban.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxKanban getColumnItems()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxkanban.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKanban getColumnItems() Method
</h3>
<div id="jqx_Kanban"></div>
<input type="button" style="margin: 5px;"
id="button_for_getColumnItems"
value="Get the items" />
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
var Data = new.jqx.dataAdapter({
localData: [
{
id: "1",
status: "new",
Company_Name: "GeeksforGeeks",
About: "It is a CS portal"
}
],
dataFields: [
{
name: "id",
type: "string"
},
{
map: "About",
name: "tags",
type: "string"
},
{
map: "Company_Name",
name: "text",
type: "string"
},
{
name: "status",
type: "string"
},
]
});
var Data_Function = function () {
var Data_Adapter = new .jqx.dataAdapter({
localData: [
{ name: "name" },
],
});
return Data_Adapter;
}
('#jqx_Kanban').jqxKanban({
width: 300,
height: 110,
resources: Data_Function(),
source: Data,
columns: [
{
text: "Company",
dataField: "new"
}
]
});
("#button_for_getColumnItems").jqxButton({
width: 250
});
('#button_for_getColumnItems').jqxButton().click(function () {
var a = ('#jqx_Kanban').jqxKanban('getColumnItems', "new");
("#log").text(a[0].id + ", " + a[0].text + ", " + a[0].status);
})
});
</script>
</center>
</body>
</html>
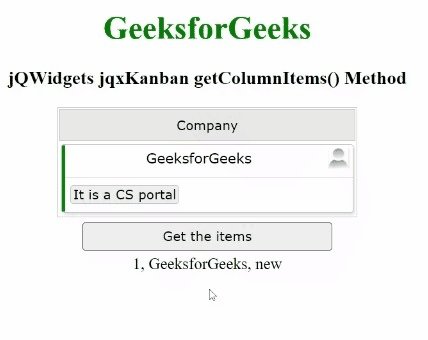
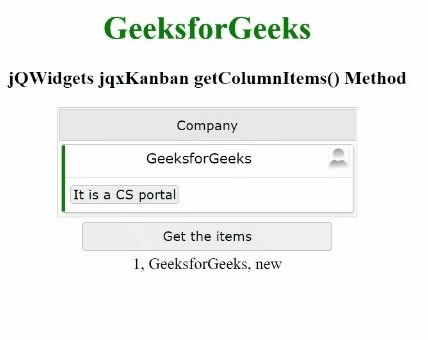
输出:

 极客教程
极客教程