jQWidgets jqxKanban connectWith属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。 jqxKanban用于表示一个项目的看板方法。
connectWith 属性用于设置或获取与另一个指定的jqxKanban部件的连接。
语法:
- 用于设置connectWith属性。
$('#jqxKanban').jqxKanban({ connectWith: "#jqx_Kanban2" });
- 用于获取connectWith属性。
var connectWith = $('#jqxKanban').jqxKanban('connectWith');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxsortable.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxkanban.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxKanban connectWith属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxsortable.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxkanban.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxKanban connectWith Property
</h3>
<div id="jqx_Kanban1"></div>
<div id="jqx_Kanban2"></div>
<script type="text/javascript">
(document).ready(function () {
var Data = new.jqx.dataAdapter({
localData: [
{
status: "new",
Company_Name: "GeeksforGeeks",
About: "It is a CS portal"
}
],
dataFields: [
{
map: "About",
name: "tags",
type: "string"
},
{
map: "Company_Name",
name: "text",
type: "string"
},
{
name: "status",
type: "string"
},
]
});
('#jqx_Kanban1').jqxKanban({
width: 300,
height: 107,
source: Data,
connectWith: "#jqx_Kanban2",
columns: [
{
text: "Company",
dataField: "new"
}
]
});
('#jqx_Kanban2').jqxKanban({
width: 300,
height: 107,
source: Data,
connectWith: "#jqx_Kanban1",
columns: [
{
text: "Company",
dataField: "new"
}
]
});
});
</script>
</center>
</body>
</html>
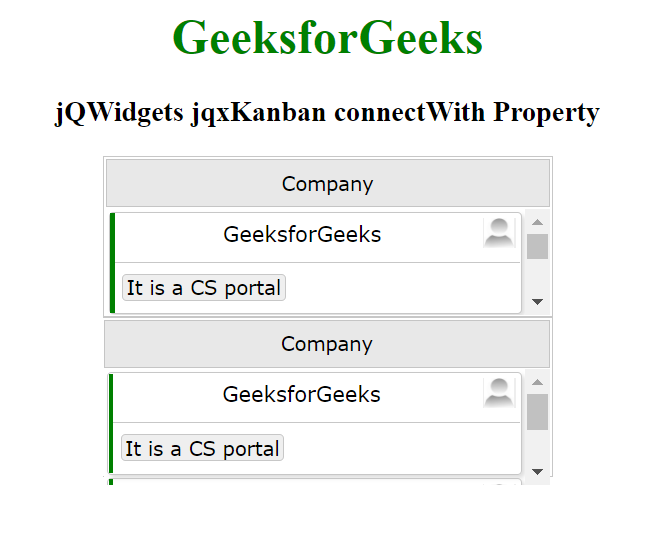
输出:
 极客教程
极客教程