jQWidgets jqxHeatMap legendSettings属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxHeatMap代表了一个jQuery小工具,它显示了数据的图形化表示,使用颜色编码来表示不同的值。
legendSettings属性用于设置或返回legendSettings属性。也就是说,这个属性用于设置或返回HeatMap图例的设置。它接受对象类型的值,默认值为空。
语法:
- 它用于设置legendSettings属性。
$('Selector').jqxHeatMap({ legendSettings : object });
- 它用于返回legendSettings属性。
var legendSettings =
$('Selector').jqxHeatMap('legendSettings');
属性:
- position : 它用于设置图例的位置。位置的可能选项是 “顶部”、”底部”、”右侧”、”左侧”。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxheatmap.js”></script>
例子:下面的例子说明了jqxHeatMap legendSettings属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxheatmap.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxHeatMap legendSettings property</h3>
<body class='default'>
<div id="heatmap"></div>
</body>
</center>
<script type="text/javascript">
(document).ready(function () {
var x = {
labels: ['Ram', 'Rahul', 'Krishna']
};
var y = {
labels: ['1st oct', '2nd oct',
'3rd oct', '4th oct']
};
var arr = [
[1, 3, 9, 5],
[5, 3, 2, 3],
[2, 0, 6, 8]
];
("#heatmap").jqxHeatMap({
xAxis: x,
yAxis: y,
source: arr,
title: 'Coding Questions Solved:',
legendSettings: {
position: 'Left'
}
});
});
</script>
</body>
</html>
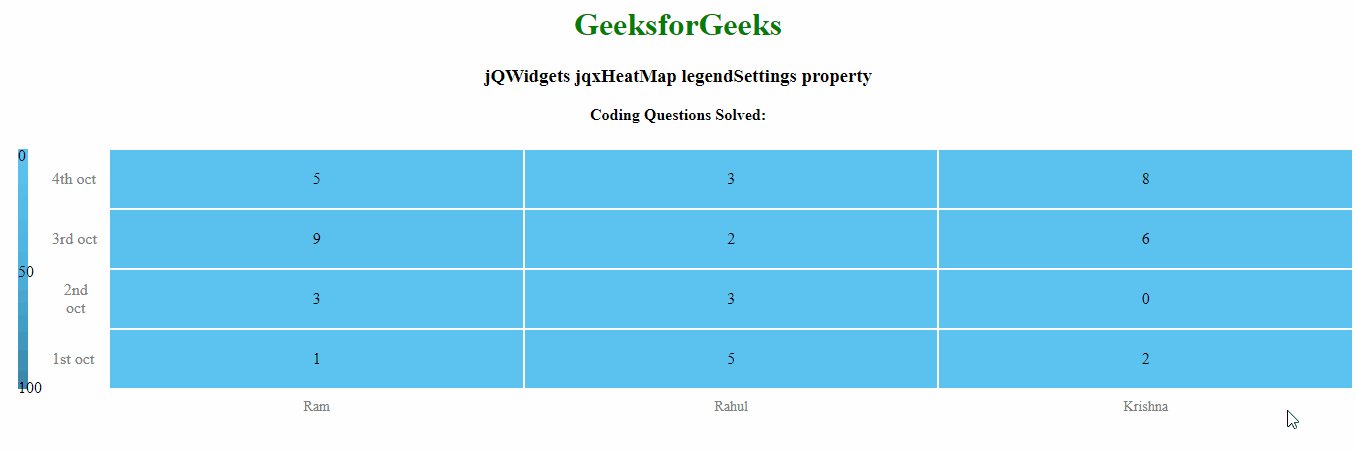
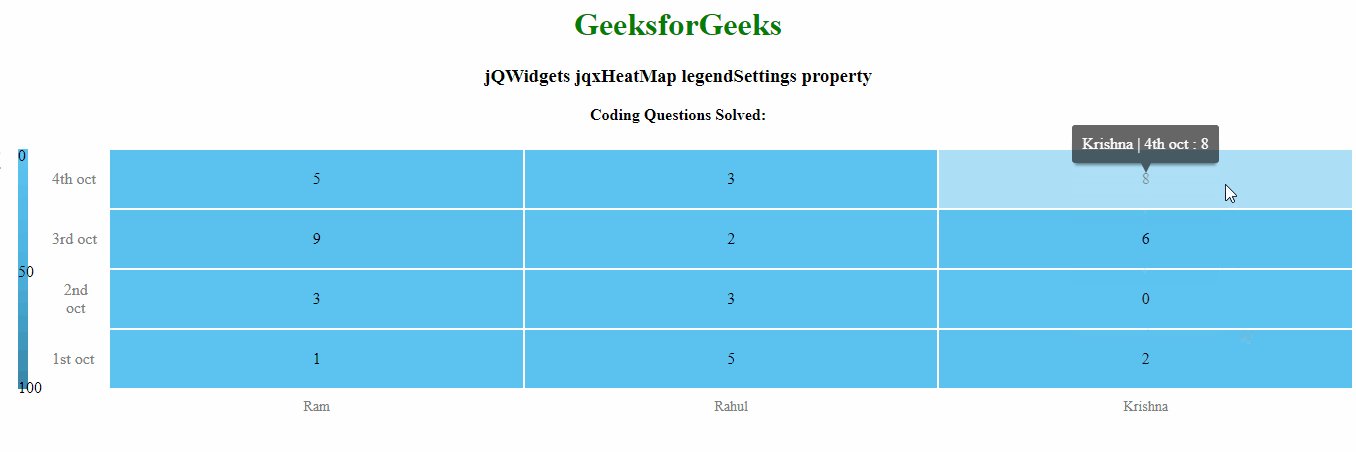
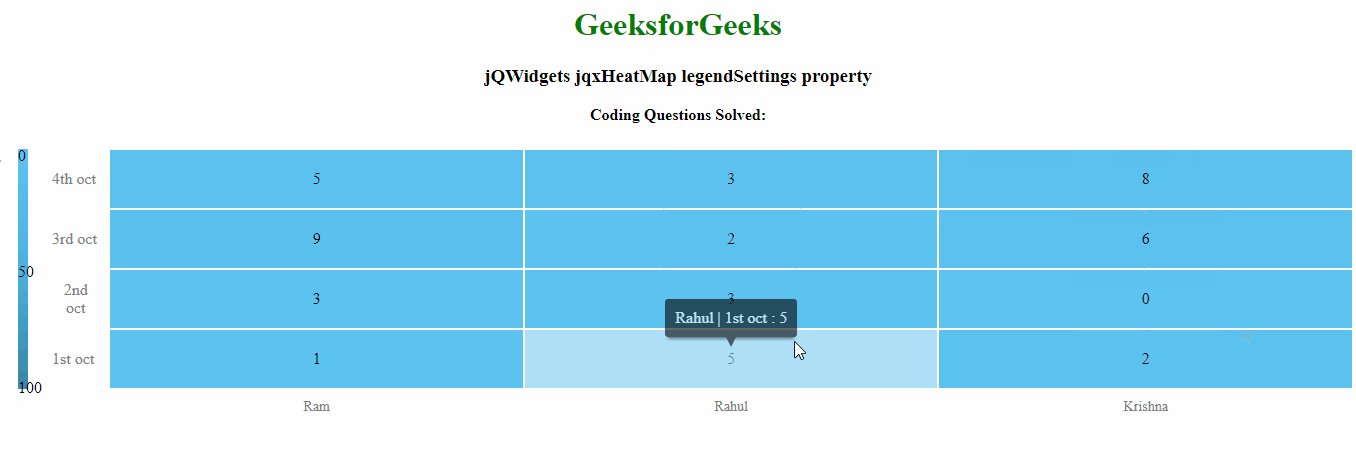
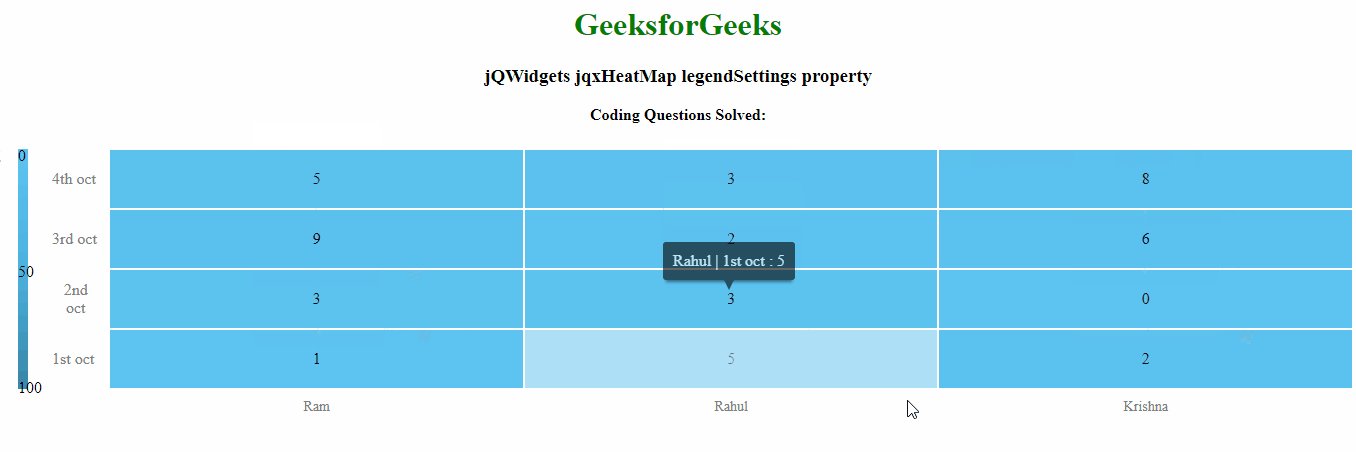
输出:

 极客教程
极客教程