jQWidgets jqxGrid getstate()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并且被广泛支持的框架。jqxGrid用来说明一个jQuery widget,以表格形式显示数据。此外,它完全支持与数据的连接,以及分页、分组、排序、过滤和编辑。
getstate()方法是用来返回显示的jqxGrid的状态。它没有参数。它返回一个对象。此外,该方法能够获得各种信息,如排序顺序、排序列、页码、页面大小、过滤行值以及应用的过滤器、可见性以及列宽、单元格以及行选择和组。
这里返回的值是一个JSON对象,它有以下字段:_
- width: 它是所述网格的宽度。
- height:它是所述网格的高度。
- pagenum。它是所述网格的页码。
- pagesize。它是所述网格的页面大小。
- pagesizeoptions。它是所述网格的页面大小选项。
- sortcolumn。它是所述网格的排序列。
- sortdirection:它是所述的JSON对象,有两个布尔字段,即ascending和descending。
- filters。它是所述网格的应用过滤器。
- groups。它是所述网格的group数组,持有分组列的数据字段。
- columns。它是陈述的列的数组。其中,数组中的每一列都有以下所述的字段。
- width:它是列的宽度。
- hidden: 它是该列的可见状态。
- pinned。是指该列的钉住状态。
- groupable。它是该列的可分组状态。
- resizable。是指该列的可调整大小的状态。
- draggable。是指该列的可拖动状态。
- text。它是该列的文本。
- align:它是列的对齐方式。
- cellsalign:它是单元格的列的对齐方式。
语法:
var gs = $('#Selector').jqxGrid('getstate');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets中jqxGrid getstate()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getstate() method</h3>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function() {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber = ["7", "8", "12", "11", "10", "19"];
for(var j = 0; j<5; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxg").jqxGrid({
source: data_Adapter,
columns: [{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
}, {
text: "Page No.",
datafield: "pagenumber",
width: "140px",
}, ],
});
("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
("#jqxBtn").on("click", function() {
var s = ("#jqxg").jqxGrid("getstate");
("#log").text("Width: " + s.width +
", Height: " + s.height);
});
});
</script>
</body>
</html>
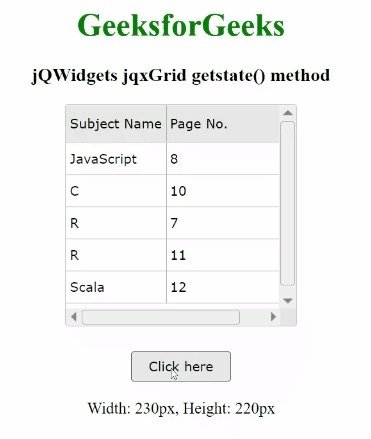
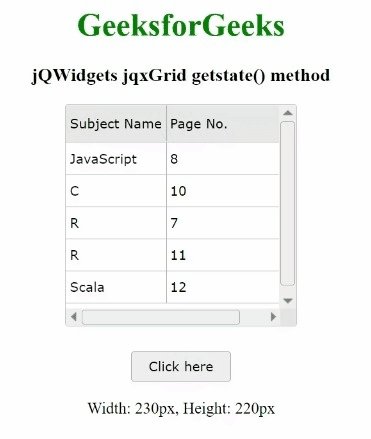
输出:

 极客教程
极客教程