jQWidgets jqxGrid getcolumnproperty()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxGrid用来说明一个jQuery widget,以表格形式显示数据。此外,它完全支持与数据的连接,以及分页、分组、排序、过滤和编辑。
getcolumnproperty()方法用于返回指定列的一个属性。它有两个参数,即dataField和propertyName,前者是字符串类型,后者也是字符串类型。它返回一个对象。
语法:
var value = $('#Selector').jqxGrid(
'getcolumnproperty', 'firstname', 'width');
可能的属性如下。
- text。它是该列的声明名称。
- hidden:它说明指定的列是否被隐藏。
- hideable。它说明指定的列是否可以被隐藏。
- renderer。它渲染了指定的列。
- cellsrenderer。它渲染了单元格。
- align:它定义了列的对齐方式。
- cellsalign: 它定义了单元格的对齐方式。
- cellsformat。它定义了单元格的格式。
- pinned。它说明一个列是否被钉住。
- contenttype。它定义了指定列的内容类型。
- resizable。它说明该列是否可调整大小。
- filterable。它说明该列是否可过滤。
- editable。它说明该列是否可编辑。
- cellclassname:它定义了指定单元格的类别名称。
- classname:它定义了类的名称。
- width: 它定义了指定列的宽度。
- minwidth:它定义了指定列的最小宽度。
- maxwidth:它定义了指定列的最大宽度。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
例子:下面的例子说明了jQWidgets中的jqxGrid getcolumnproperty()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getcolumnproperty() method</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<5; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(
Math.random() * subjectNames.length)
];
r["pagenumber"] =
pageNumber[Math.floor(
Math.random() * pageNumber.length)
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxg").jqxGrid({
source: data_Adapter,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "140px",
},
],
});
("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
("#jqxBtn").on("click", function () {
var gcp = ("#jqxg").jqxGrid(
"getcolumnproperty",
"pagenumber",
"width"
);
("#log").text("Width: " + gcp);
});
});
</script>
</body>
</html>
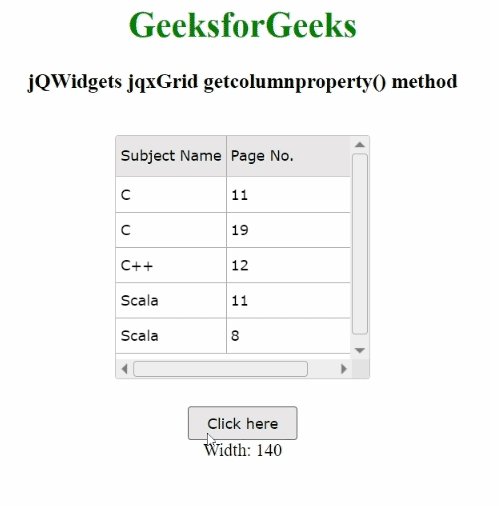
输出:

 极客教程
极客教程