jQWidgets jqxGrid getcolumnaggregateddata()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并且被广泛支持的框架。jqxGrid用来说明一个jQuery widget,以表格形式显示数据。此外,它完全支持与数据的连接,以及分页、分组、排序、过滤和编辑。
getcolumnaggregateddata()方法用于查找显示的jqxGrid的列的汇总细节。它返回一个JSON对象。在这里,数据字段的每一个标签都是聚合类型的。例如,”count”,”min”,”max”,”sum”,等等。
参数值:它接受2个参数,描述如下。
- dataField。它是所述列的数据字段。它的类型是字符串。
- aggregates。它是一个聚合数组,即 “count”,”max”,”min”,等等。它的类型是数组。
语法:
var gcad = $('#Selector').jqxGrid('getcolumnaggregateddata',
'pagenumber', ['count', 'sum']);
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
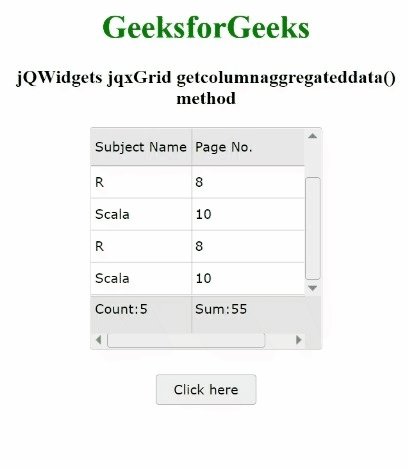
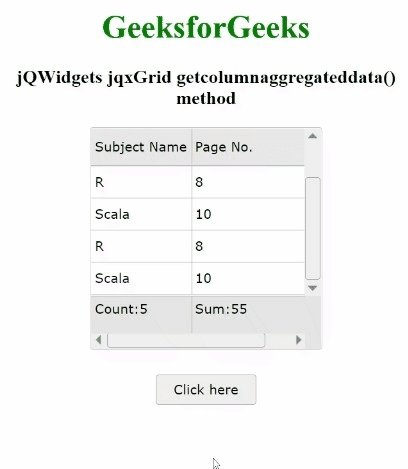
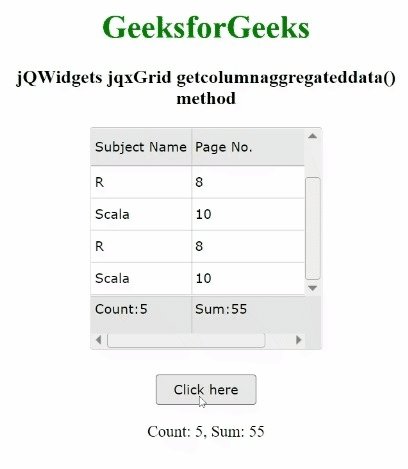
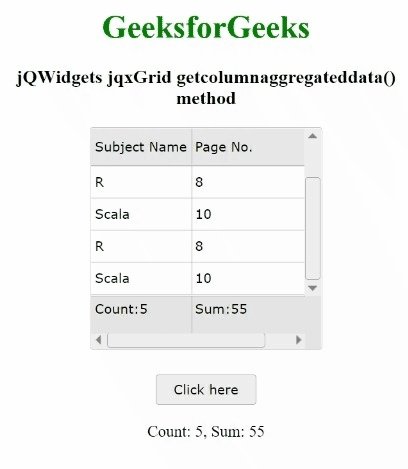
例子:下面的例子说明了jqxGrid getcolumnaggregateddata()方法在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid getcolumnaggregateddata()
method</h3>
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber = ["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<5; j++) {
var r = {};
r["subjectnames"] = subjectNames[Math.floor(
Math.random() * subjectNames.length)];
r["pagenumber"] = pageNumber[Math.floor(
Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxg").jqxGrid({
source: data_Adapter,
showstatusbar: true,
showaggregates: true,
columns: [{
text: "Subject Name",
datafield: "subjectnames",
width: "100px",
aggregates: ['count']
}, {
text: "Page No.",
datafield: "pagenumber",
width: "140px",
aggregates: ['sum']
},],
});
("#jqxg").jqxGrid({
height: "220px",
width: "230px",
});
("#jqxBtn").jqxButton({
width: "100px",
height: "30px",
});
("#jqxBtn").on("click", function () {
var gcad = ("#jqxg").jqxGrid(
'getcolumnaggregateddata',
'pagenumber',
['count', 'sum']);
("#log").text(
"Count: "
+ gcad.count
+ ", Sum: "
+ gcad.sum
);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程