jQWidgets jqxGrid deleterow()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并且被广泛支持的框架。jqxGrid被用来说明一个jQuery widget,它以表格形式显示数据。此外,它完全支持与数据的连接,以及分页、分组、排序、过滤和编辑。
deleterow()方法是用来删除一条或多条记录的。它渲染了一个布尔值。
语法:
$('Selector').jqxGrid('deleterow', rowIds);
参数:
- rowIds。它是可以从getrowid()方法中返回的所述行ID。它的类型是字符串或数字或一个数组。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
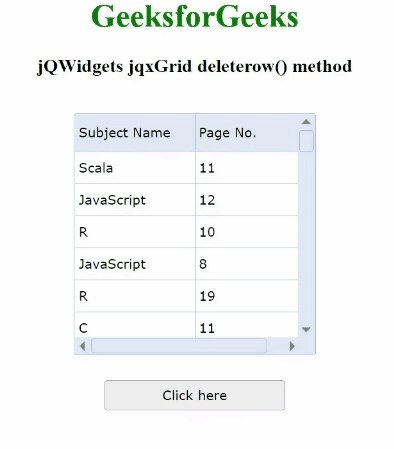
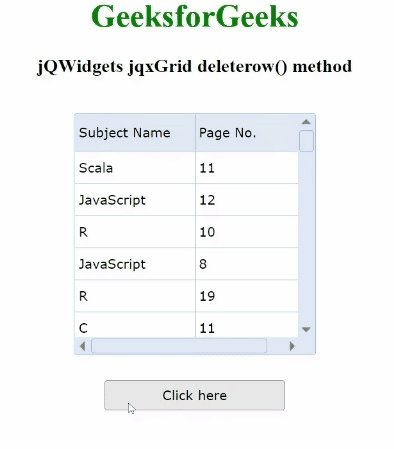
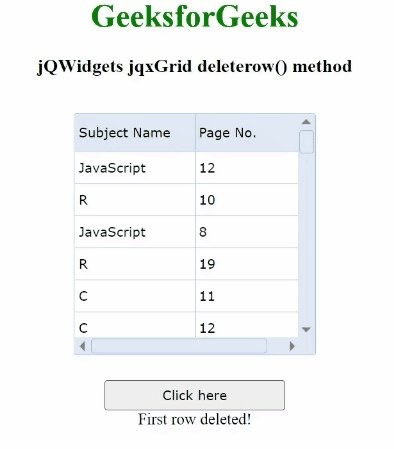
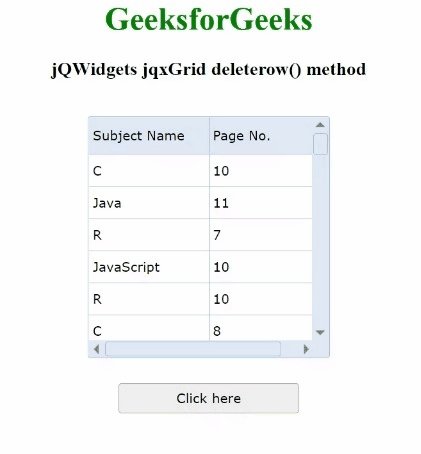
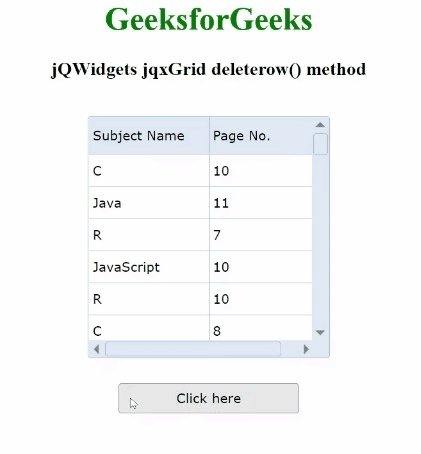
例子1:下面的例子说明了jqxGrid deleterow()方法在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid deleterow() method
</h3><br/>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
("#jqxBtn").on("click", function () {
('#jqxg').jqxGrid('deleterow', 0);
$("#log").text("First row deleted!");
});
});
</script>
</body>
</html>
输出:

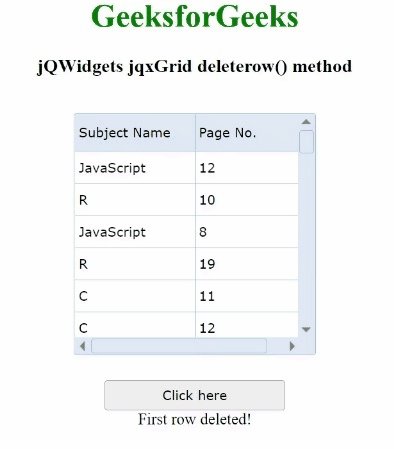
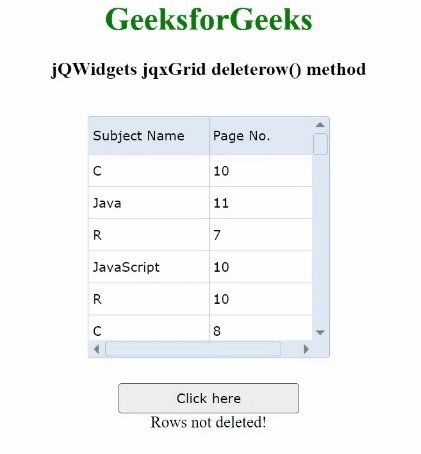
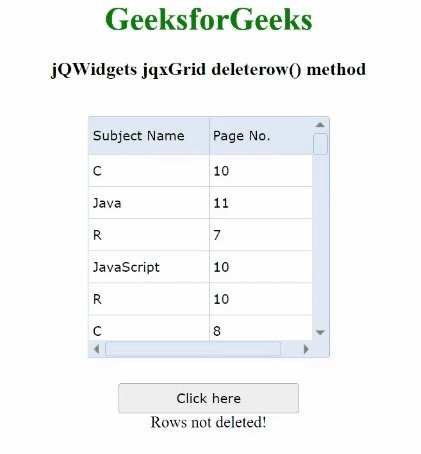
例子2:下面是另一个例子,说明了jQWidgets中jqxGrid deleterow()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid deleterow() method
</h3><br/>
<div id="jqxg"></div>
<div>
<input type="button"
id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
("#jqxBtn").on("click", function () {
var dr =
('#jqxg').jqxGrid('deleterow', null);
if (dr === true) {
('#log').text("Row deleted!");
}
else {
('#log').text("Rows not deleted!");
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程