jQWidgets jqxGrid列属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并且被广泛支持的框架。jqxGrid用来说明一个jQuery widget,以表格形式显示数据。此外,它完全支持与数据的连接,以及分页、分组、排序、过滤和编辑。
columns 属性用于设置显示的jqxGid的列。它是数组类型,其默认值是[]。
该专栏的一些属性如下。
- datafield。它是列的指定数据字段。
- text。它是指定的列名。
- displayfield。它显示指定列的字段。
- sortable。它说明该列是否可排序。
- filterable。它说明该列是否可过滤。
- filter。它设置了该列的初始化过滤器。
- columngroup。它决定了列的父组的名称。
- enabletooltips:它决定是否启用工具提示。
- exportable。它说明该列是否可导出。
- editable。它说明该列是否可编辑。
- groupable。它说明该列是否可分组。
- resizable。它说明该列是否可调整大小。
- draggable。它说明该列是否可拖动。
- classname:它定义了类的名称。
- cellclassname:它定义了单元格的类别名称。
- width: 它定义了所述列的宽度。
- menu。它定义了该列是否有一个弹出式菜单。
语法:
- 设置columns属性。
$('Selector').jqxGrid({ column: [] });
- 返回columns属性。
var columns = $('Selector').jqxGrid('columns');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
例子1:下面的例子说明了jQWidgets中jqxGrid columns属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid columns property
</h3><br />
<div id="jqxg"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
filterable: true,
height: "240px",
width: "240px",
columns: [
{
text: "Subject Name",
columntype: "textbox",
filtertype: "input",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
filtertype: "checkedlist",
width: "120px",
},
],
});
});
</script>
</body>
</html>
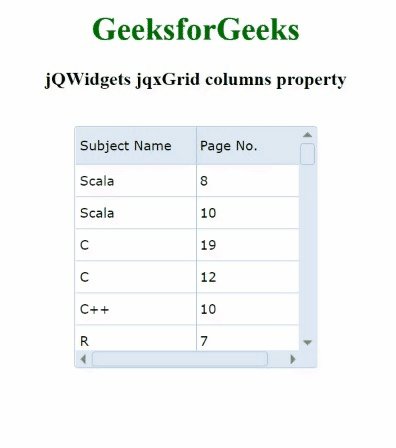
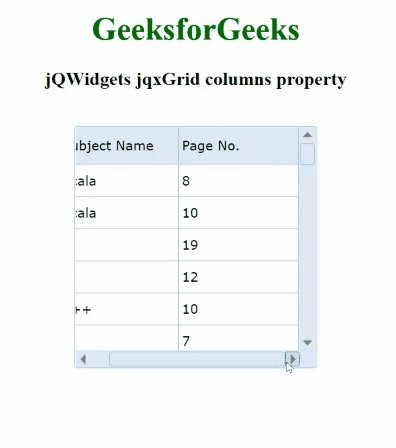
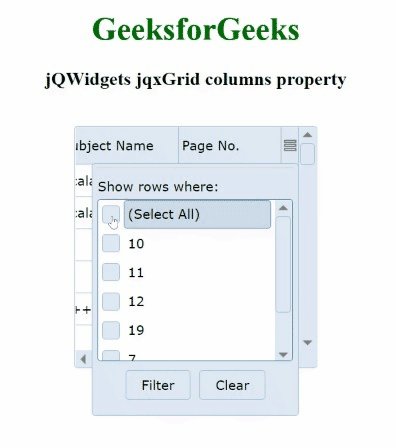
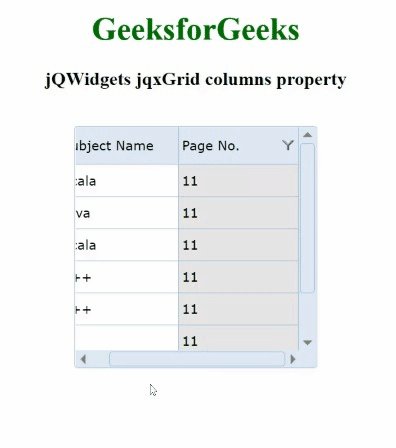
输出:

例子2:下面是另一个例子,说明jqxGrid columns 属性在jQWidgets中通过设置其值为[]。这里,由于column字段是空的,所以没有数据被加载。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.columnsresize.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxGrid columns property
</h3><br />
<div id="jqxg"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
theme: 'energyblue',
height: "240px",
width: "240px",
columns: [],
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程