jQWidgets jqxGauge RadialGauge startAngle属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并且被广泛支持。jqxGauge代表一个jQuery仪表部件,它是一个数值范围内的指标。我们可以使用Gauges来显示数据区域内的一个数值范围,有2种类型的Gauges。RadialGauge和LinearGauge。在RadialGauge中,数值是以圆形的方式从一些数值中径向表示。
startAngle属性用于设置或返回startAngle属性,即用于设置jqxGauge的起始角度。它接受一个数字值,默认值是30。
语法:
- 设置startAngle属性。
$('Selector').jqxGauge({ startAngle: angle });
- 返回startAngle属性。
var startAngle = $('Selector').jqxGauge('startAngle');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgauge.js”></script>
下面的例子说明了jQWidgets中的jqxGauge startAngle属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgauge.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGauge startAngle property</h3>
<div id="gauge"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#gauge").jqxGauge({
value: 80
});
$('#gauge').jqxGauge({ startAngle: 50 });
});
</script>
</body>
</html>
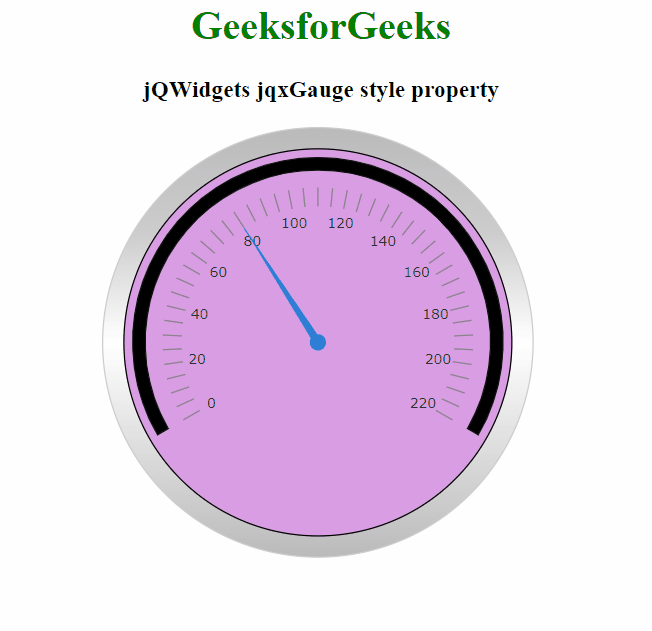
输出:

 极客教程
极客教程