jQWidgets jqxGauge LinearGauge scaleStyle属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并且被广泛支持的框架。jqxGauge代表一个jQuery仪表部件,它是一个数值范围内的指标。我们可以使用Gauges来显示数据区域内的一个数值范围,有2种类型的Gauges。RadialGauge和LinearGauge.The LinearGauge是一个仪表部件,它可以在水平或垂直方向上表示,它的值是以垂直方式从一些值中线性表示的。
scaleStyle属性用于设置或返回scaleStyle属性。也就是说,这个属性用于为我们的LinearGage元素设置刻度的样式。它接受对象类型的值,其默认值是{ stroke: '#A1A1A1', 'stroke-width': 1 }.
语法:
- 它用于设置scaleStyle属性。
$('Selector').jqxLinearGauge({ scaleStyle: object});
- 它用于返回scaleStyle属性。
var scaleStyle = $('Selector').jqxLinearGauge('scaleStyle');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgauge.js”></script>
例子:下面的例子说明了jqxLinearGauge scaleStyle属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxgauge.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxLinearGauge scaleStyle property</h3>
<div id="gauge"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#gauge").jqxLinearGauge({
max: 100,
min: -20,
value: 18,
scaleStyle: { stroke: "green", "stroke-width": 6 },
});
});
</script>
</body>
</html>
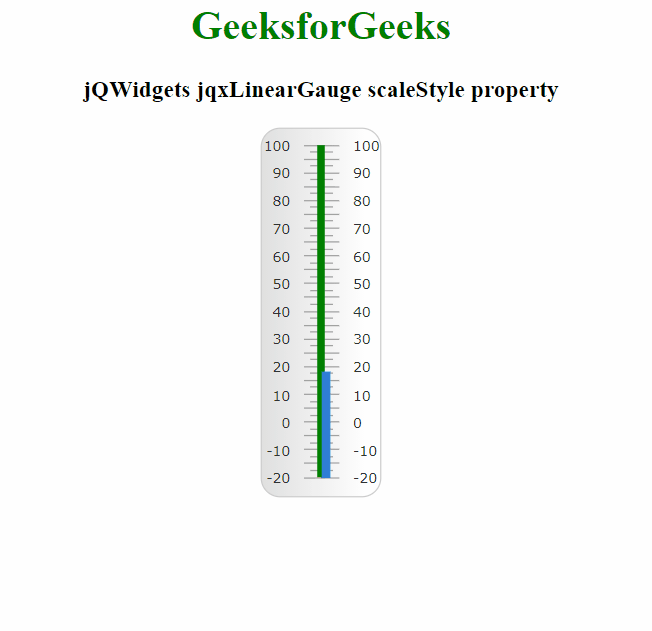
输出:

 极客教程
极客教程