jQWidgets jqxGauge LinearGauge colorScheme属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。 jqxGauge代表一个jQuery的仪表部件,它是一个数值范围内的指标。我们可以使用仪表盘来显示数据区域内的数值范围,有2种类型的仪表盘。RadialGauge和LinearGauge。在LinearGauge中,数值是以垂直的方式从一些数值中表示出来。
colorScheme属性用于设置或返回colorScheme属性,即用于设置线性仪表的颜色调色板。它接受字符串类型的值,其默认值为”scheme01″。
语法:
设置colorScheme属性。
$('Selector').jqxLinearGauge({ colorScheme : string});
返回colorScheme属性。
var colorScheme = $('Selector').jqxLinearGauge('colorScheme');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgauge.js”></script>
例子:下面的例子说明了jQWidgets中jqxLinearGauge colorScheme属性。
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxchart.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgauge.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxLinearGauge colorScheme property</h3>
<div id="gauge"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#gauge").jqxLinearGauge({
colorScheme: 'scheme07',
value: 10,
});
});
</script>
</body>
</html>
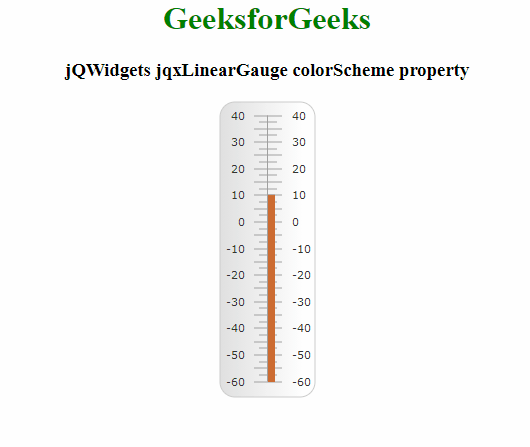
输出:

 极客教程
极客教程