jQWidgets jqxForm模板属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxForm代表一个jQuery表单部件,包含文本字段、textArea和密码字段等,帮助我们在应用程序的后台存储数据。
template属性用于设置或返回template属性,该属性用于设置定义jqxForm元素结构的基本模板。它接受一个对象,默认值为未定义。
其可能的值如下:
- bind: 它用于设置模板的成员名称。
- type。它用于设置一个模板成员的类型。
- label。它用于设置显示在字段旁边的标签。
- labelWidth:用于设置字段旁边显示的标签的宽度。
- required。它用于设置该字段是否是可选的。
- info。它用于设置字段信息图标的工具提示。
- infoPosition。它用于设置信息图标的位置。
- component。它用于设置组件的类型。
- options。它用于设置 “选项 “类型的选项。
- init。它用于设置 “自定义 “类型初始化的回调函数。
- rowHeight: 它用于设置行的高度。
- width: 它用于设置行的宽度。
- columns。它用于设置行的列。
- align: 用于设置字段的对齐方式。
- valign:用于设置字段的垂直对齐。
- columnWidth: 它用于设置列的宽度。
语法:
- 设置template属性。
$('Selector').jqxForm({ template : object });
- 返回template属性。
var template = $('Selector').jqxForm('template');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.12.4.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxform.js”></script>
<script type=”text/javascript” src=”scripts/demos.js”></script>
例子:下面的例子说明了jQWidgets中jqxForm template属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.12.4.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxform.js">
</script>
<script type="text/javascript"
src="scripts/demos.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxForm template property</h3>
<div id='Form' style="width: 400px; height: auto;"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var tp = [
{
bind: 'Name',
type: 'text',
label: 'Name',
required: true,
labelWidth: '80px',
width: '250px',
info: 'Enter Name',
infoPosition: 'right'
},
{
bind: 'Email',
type: 'text',
label: 'Email',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Social',
type: 'text',
label: 'Social',
required: true,
labelWidth: '80px',
width: '250px'
},
{
bind: 'Gender',
type: 'option',
label: 'Gender',
required: false,
labelWidth: '80px',
width: '250px',
component: 'jqxDropDownList',
options: [
{ value: 'Male' },
{ value: 'Female'}
]
},
{
bind: 'Password',
type: 'password',
label: 'Password',
required: true,
labelWidth: '80px',
width: '250px'
},
{
columns: [
{
type: 'button',
text: 'Submit',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%',
align: 'right'
},
{
type: 'button',
text: 'Cancel',
width: '90px',
height: '30px',
rowHeight: '40px',
columnWidth: '50%'
}
]
}
];
('#Form').jqxForm({
template: tp
});
});
</script>
</body>
</html>
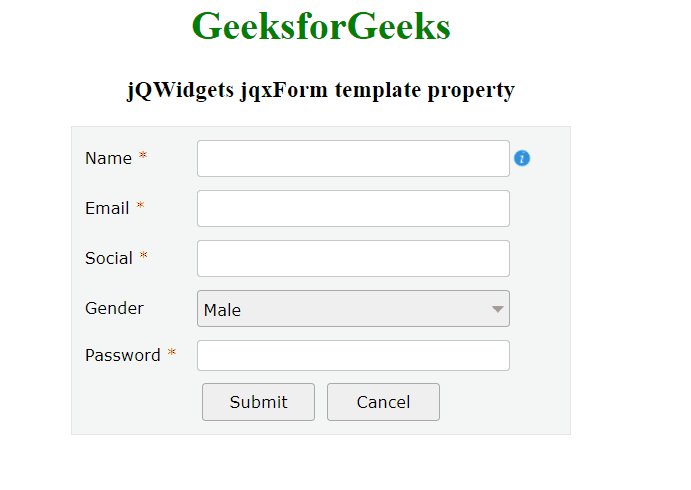
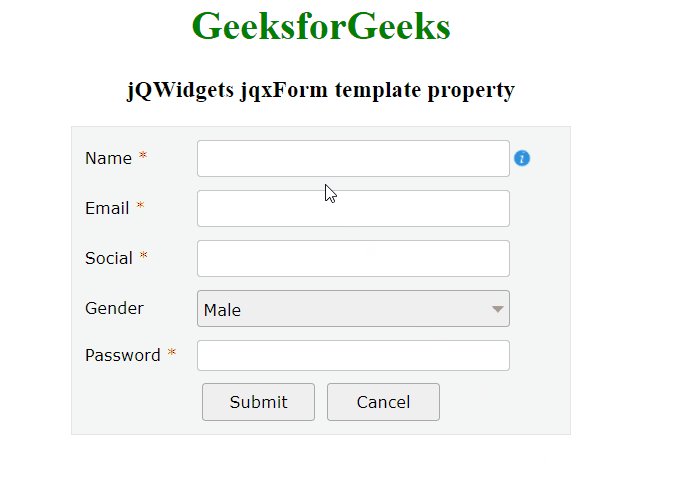
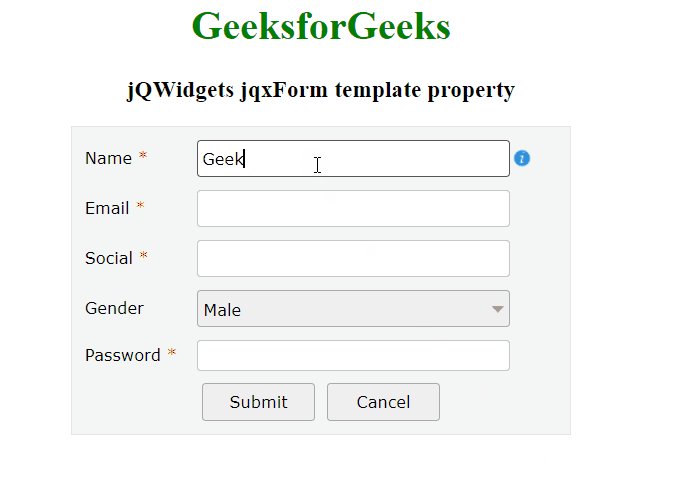
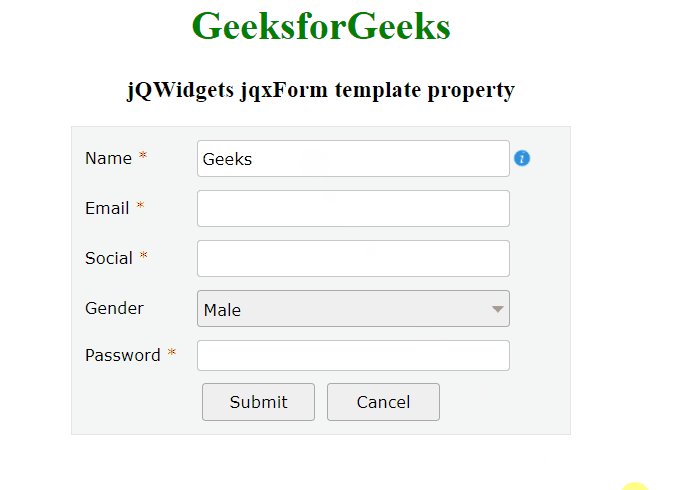
输出:

 极客教程
极客教程