jQWidgets jqxFileUpload uploadTemplate属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxFileUpload是一个小部件,可以用来选择文件并将其上传到服务器。
uploadTemplate属性用于设置或返回应用于 “全部上传 “按钮的模板。它接受字符串类型的值,其默认值为”。可能的值是默认、主要、成功、警告、危险、反转、信息和链接。
语法:
- 设置uploadTemplate属性。
$('Selector').jqxFileUpload({ uploadTemplate : string });
- 返回uploadTemplate属性。
var uploadTemplate =
$('Selector').jqxFileUpload('uploadTemplate');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxfileupload.js”></script>
例子:下面的例子说明了jqxFileUpload uploadTemplate属性在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxfileupload.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxFileUpload uploadTemplate property</h3>
<div id="gfg"></div>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxFileUpload({
theme: 'energyblue',
width: 300,
uploadUrl: 'upload.php',
fileInputName: 'fileInput',
cancelTemplate: 'success',
uploadTemplate: 'info'
});
});
</script>
</body>
</html>
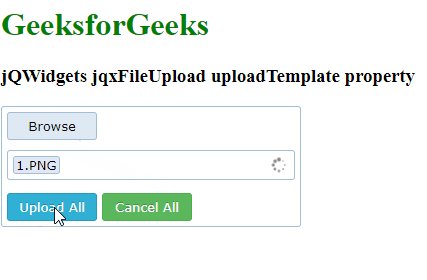
输出:

 极客教程
极客教程