jQWidgets jqxFileUpload主题属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxFileUpload是一个小部件,可以用来选择文件并将其上传到服务器。
The theme属性用于设置或返回jqxFileUpload widget的当前主题。它接受字符串类型的值,其默认值是”。
语法:
- 设置theme属性。
$('Selector').jqxFileUpload({ theme : string});
- 返回theme属性。
var theme = $('Selector').jqxFileUpload('theme');
链接的文件:从链接中下载。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxfileupload.js”></script>
例子:下面的例子说明了jQWidgets中的jqxFileUpload theme属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxfileupload.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxFileUpload theme property</h3>
<div id="gfg"> </div>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxFileUpload({
theme: 'energyblue',
width: 300,
uploadUrl: 'upload.php',
});
});
</script>
</body>
</html>
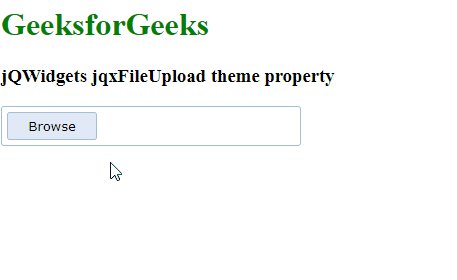
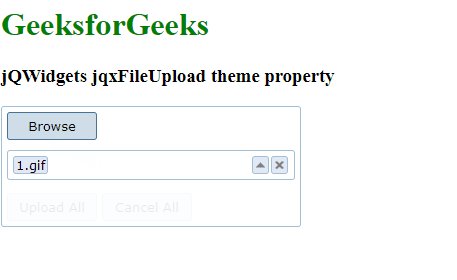
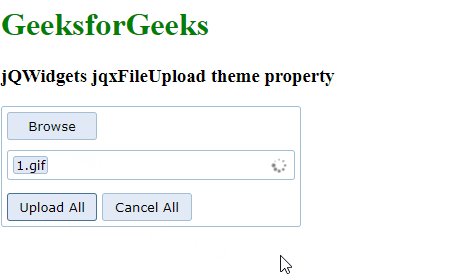
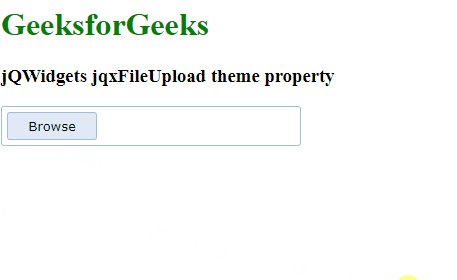
输出:

 极客教程
极客教程