jQWidgets jqxFileUpload autoUpload 属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛的支持。jqxFileUpload是一个小部件,可以用来选择文件并将其上传到服务器。
autoUpload属性用于设置或返回文件被选中时是否会自动上传。它接受布尔类型的值,其默认值为false。
语法:
设置autoUpload属性。
$('Selector').jqxFileUpload({ autoUpload: boolean });
返回autoUpload属性。
var autoUpload = $('Selector').jqxFileUpload('autoUpload ');
链接的文件:从链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxfileupload.js”></script>
例子:下面的例子说明了jQWidgets中的jqxFileUpload autoUpload属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxfileupload.js"></script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxFileUpload autoUpload property</h3>
<div id="gfg"></div>
<script type="text/javascript">
(document).ready(function () {
('#gfg').jqxFileUpload({
theme: 'energyblue',
width: 300,
uploadUrl: 'upload.php',
fileInputName: 'fileInput',
autoUpload: true
});
});
</script>
</body>
</html>
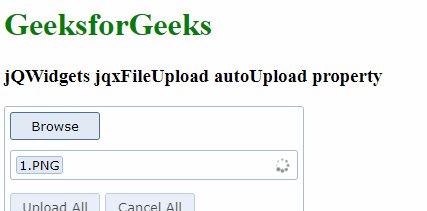
输出:

 极客教程
极客教程