jQWidgets jqxExpander headerPosition属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxExpander代表了一个jQuery小部件,显示标题和内容部分。点击标题部分可以展开或折叠内容。
headerPosition属性用于设置或返回头的位置。它接受字符串类型的值,其默认值是’top’。
其可能的值是-
- ‘top’
- ‘bottom’
语法:
设置headerPosition属性。
$('selector').jqxExpander({ headerPosition: String });
返回headerPosition属性。
var headerPosition = $('selector').jqxExpander('headerPosition');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
下面的例子说明了jQWidgets jqxExpander headerPosition属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href="
jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxExpander headerPosition Property
</h3>
<div id='jqxExp'>
<div>GeeksforGeeks</div>
<div style="text-align: justify;">
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles, ...
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxExp").jqxExpander({
width: 250,
height: 150,
headerPosition: "bottom"
});
});
</script>
</body>
</html>
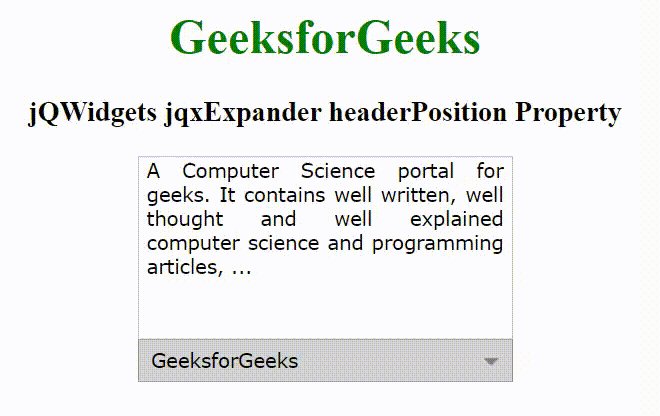
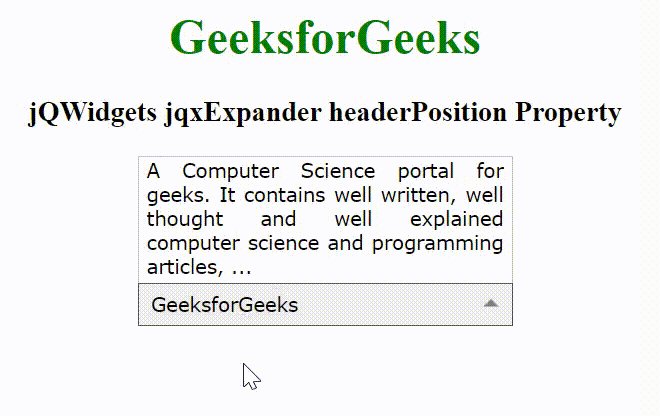
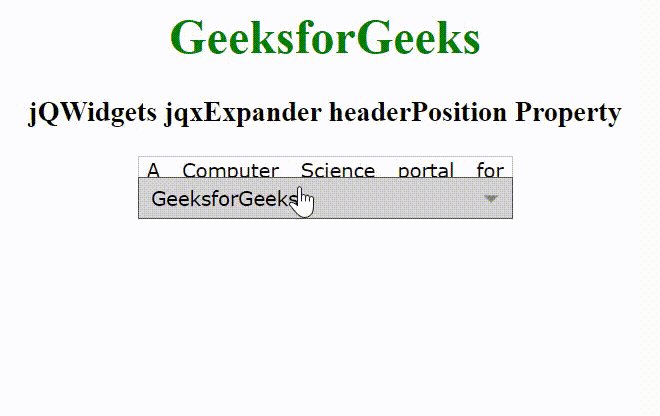
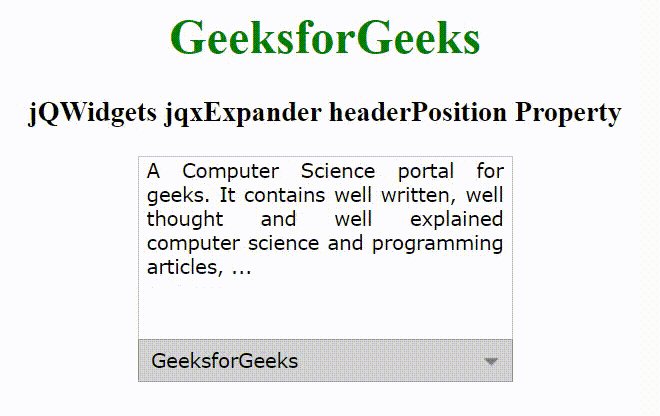
输出:

 极客教程
极客教程