jQWidgets jqxDropDownList removeAt()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxDropDownList部件是一个jQuery下拉列表,它包含了一个显示在下拉列表中的可选择项目的列表。
removeAt()方法用于使用索引号从列表框中删除一个项目。它接受一个Number类型的单参数索引,并且不返回任何值。索引从0开始。
语法:
$("Selector").jqxDropDownList('removeAt', index);
链接的文件:从链接https://www.jqwidgets.com/download/,下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
下面的例子说明了jQWidgets中jqxDropDownList removeAt()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDropDownList removeAt() Method
</h3>
<div id='jqxDDL'></div>
<input id="jqxBtn" type="button"
value="Remove Item at Given Index"
style="padding: 5px 15px; margin-top: 50px;">
</center>
<script type="text/javascript">
(document).ready(function() {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
("#jqxDDL").jqxDropDownList({
source: data,
theme: 'energyblue'
});
("#jqxBtn").on('click', function() {
("#jqxDDL").jqxDropDownList(
'removeAt', 4);
});
});
</script>
</body>
</html
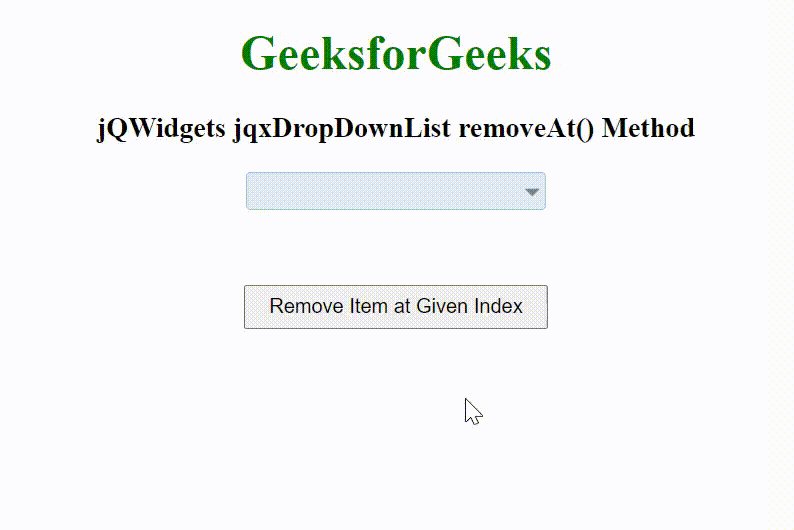
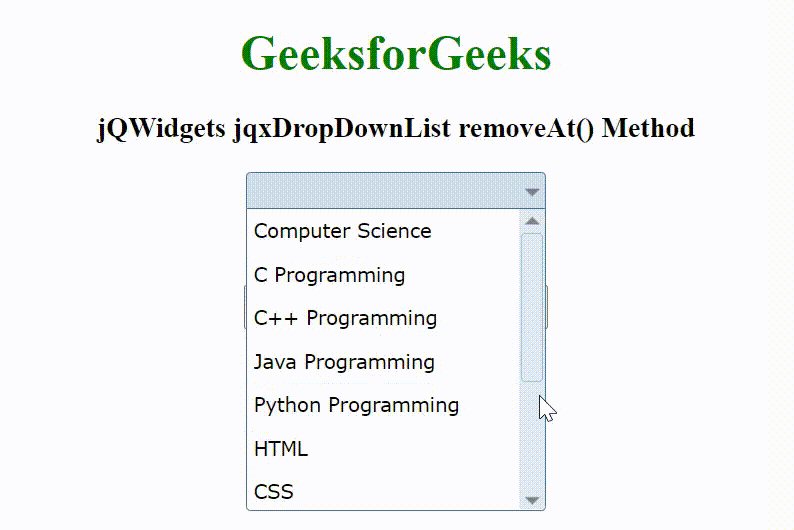
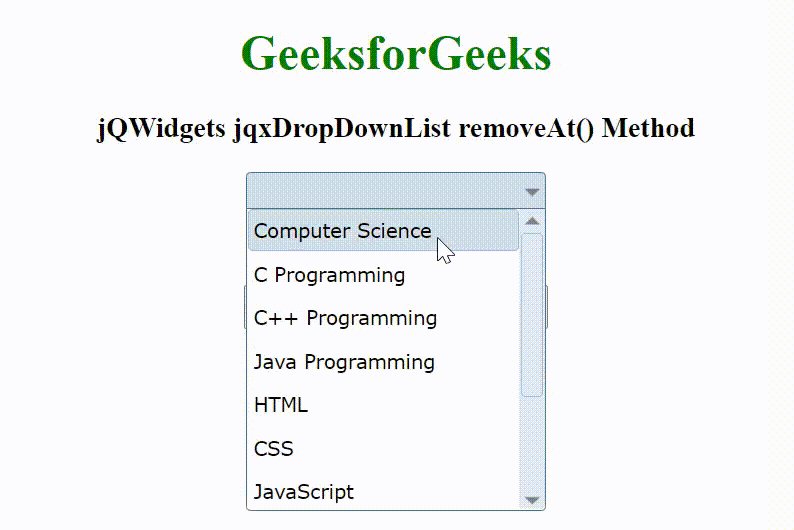
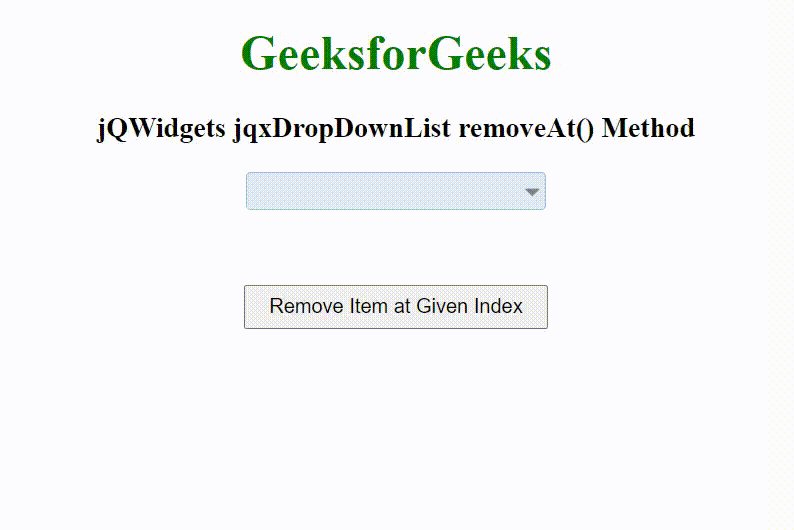
输出:

 极客教程
极客教程