jQWidgets jqxDropDownButton isOpened()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDropDownButton是用来说明一个jQuery widget,它包含了一些可选择以及可扩展的项目显示在下拉按钮中。
isOpened()方法用于检查显示的下拉按钮是否被打开。如果它被打开,那么这个方法返回true,否则返回false。它没有参数。它返回布尔值。
语法:
var opened = $("Selector").jqxDropDownButton('isOpened' );
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
例子:下面的例子说明了jqxDropDownButton isOpened()方法在jQWidgets。
<!DOCTYPE html>
<html lang="en">
<head>
<link
rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"
/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxDropDownButton isOpened() method</h3>
<br />
<div id="log"></div>
<div style="float: center" id="jqxDdB">
<div id="jqxT">
<ul>
<li>GFG</li>
<li>
Languages
<ul>
<li>C</li>
<li>Java</li>
</ul>
</li>
<li>
Subjects
<ul>
<li>Data Structutre</li>
<li>Algorithm</li>
</ul>
</li>
</ul>
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#jqxDdB").jqxDropDownButton({
height: "25px",
width: "70px",
});
("#jqxT").jqxTree({});
("#jqxDdB").jqxDropDownButton("setContent", "Select");
("#jqxDdB").on("open", function () {
var io =("#jqxDdB").jqxDropDownButton("isOpened");
$("#log").text("Button opened: " + io);
});
});
</script>
</body>
</html>
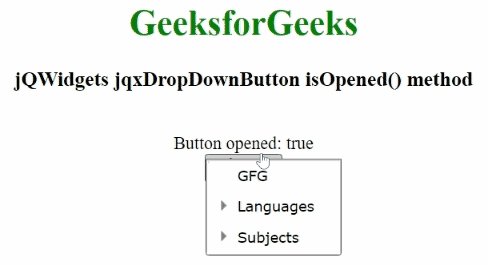
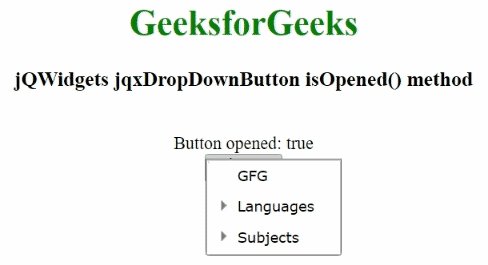
输出:

 极客教程
极客教程