jQWidgets jqxDraw clear()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的,优化的,与平台无关的,并被广泛支持的框架。jqxDraw是一个基于jQuery的小型插件,用于使用VML、SVG和HTML5绘制形状和文本。
clear()方法是用来清除指定的jqxDraw部件的内容。
语法:
$('#container').jqxDraw('clear');
参数:该方法不接受任何参数。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxDraw clear()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDraw clear() Method</h3>
<div id="jqx_Draw" style=
"height:200px; width:280px;">
</div>
<input type="button" id="Button_for_clear"
style="padding:5px 15px; margin-top:40px;"
value="Clear the content of the widget">
<script type="text/javascript">
(document).ready(function () {
('#jqx_Draw').jqxDraw({
renderEngine: 'HTML5'
});
var Instance = ('#jqx_Draw').jqxDraw('getInstance');
Instance.circle(150, 100, 65, { fill: 'green' });
Instance.refresh();
("#Button_for_clear").jqxButton();
$("#Button_for_clear").click(function () {
Instance.clear();
Instance.refresh();
});
});
</script>
</center>
</body>
</html>
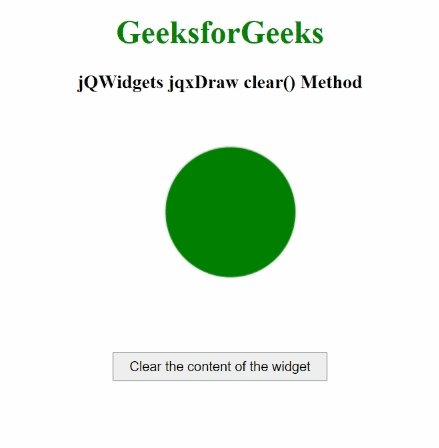
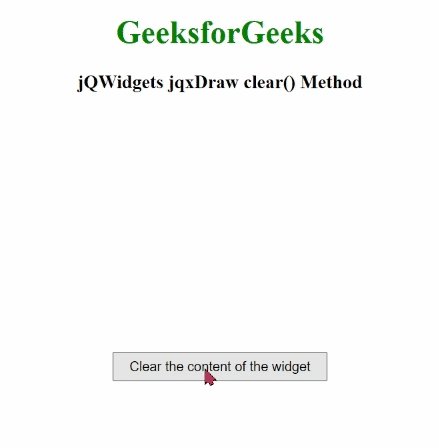
输出:

jQWidgets jqxDraw clear()方法
 极客教程
极客教程