jQWidgets jqxDragDrop onDragStart属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDragDrop用来表示一个jQuery的拖放小部件,用于使任何DOM元素可拖动。它可以与许多部件结合使用,如jqxTree、jqxGrid、jqxListBox等。
ONDragStart_属性用于设置或返回拖动开始时执行的回调。它接受函数类型的值,其默认值为null。
语法:
设置onDragStart属性。
$('selector').jqxDragDrop({ onDragStart: });
返回onDragStart属性。
var onDragStart = $('selector').jqxDragDrop('onDragStart');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例子:下面的例子说明了jQWidgets中jqxDragDrop onDragStart属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js"></script>
</head>
<body class='default'>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDragDrop onDragStart Property
</h3>
<div id="res"></div>
<div style="width: 120px; height: 120px;
border: 1px solid black;
background-color: green;" id="GFG">
<div style="display: flex;
justify-content: center;
align-items: center;
height: 100%;">
Drag me
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#GFG").jqxDragDrop({
onDragStart: function() {
alert("Dragging Start");
}
});
});
</script>
</body>
</html>
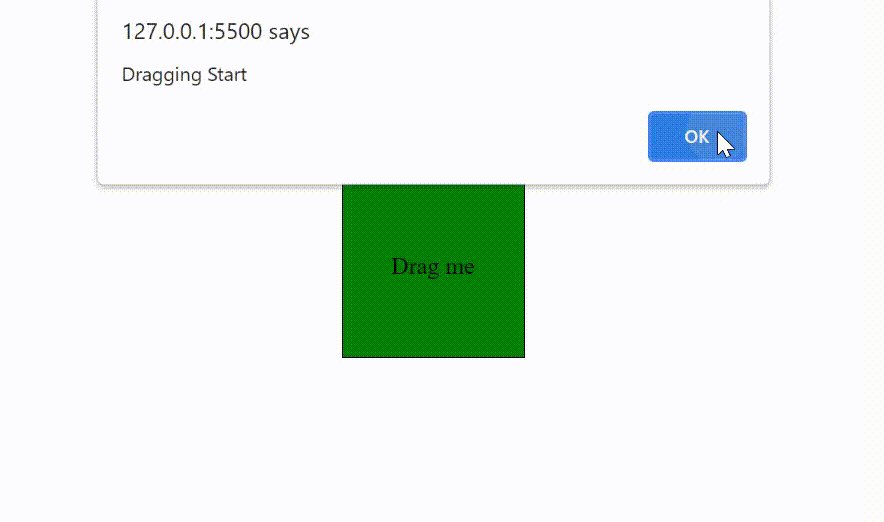
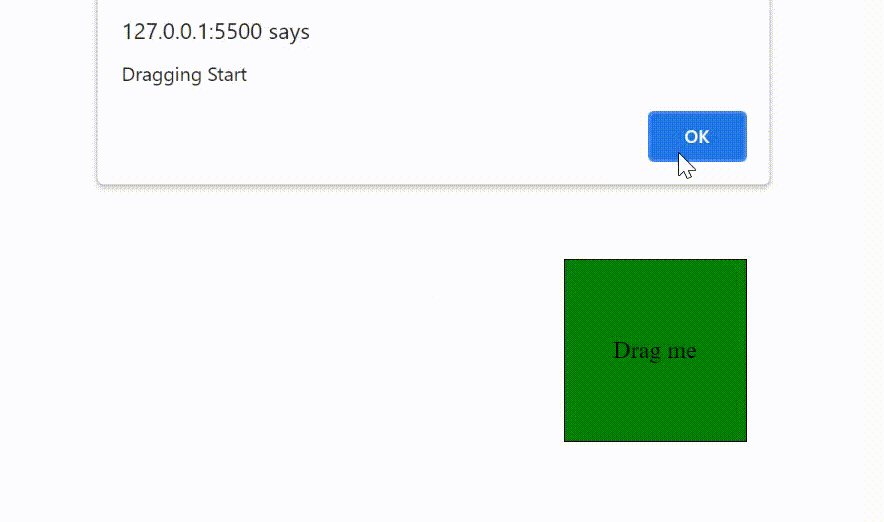
输出:

 极客教程
极客教程