jQWidgets jqxDragDrop dropTargetEnter事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDragDrop用来表示一个jQuery的拖放小部件,用于使任何DOM元素可拖动。它可以与许多部件结合使用,如jqxTree、jqxGrid、jqxListBox等。
DropTargetEnter事件是在项目第一次在下降目标上时触发的。
语法:
$('#jqxDragDrop').on('dropTargetEnter ', function () {
// Code here.
});
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例子:下面的例子说明了jqxDragDrop dropTargetEnter事件在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDragDrop dropTargetEnter event</h3>
<div id="dragID"
style="width:120px;
height:120px;
border:1px solid black;
background-color:green;">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drag me
</div>
</div>
<div id="dropID"
class="dropTarget"
style="width:150px;
height:150px;
background:blue;
margin-top:50px;
border:1px solid black;">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drop here
</div>
</div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#dragID").jqxDragDrop({
dropTarget: "#dropID"
});
('#dragID').on('dropTargetEnter', function (event) {
("#dropID").css({background: "red"});
});
});
</script>
</body>
</html>
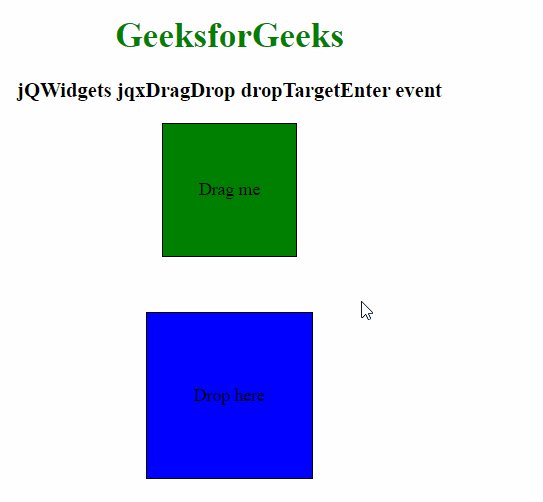
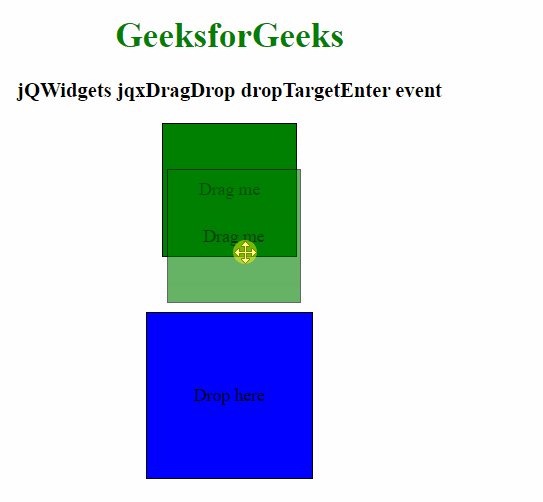
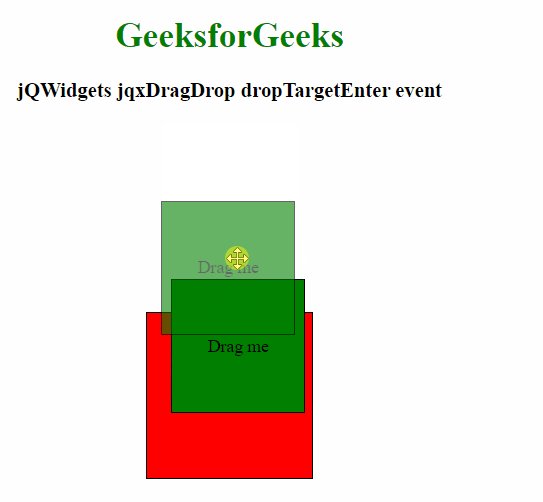
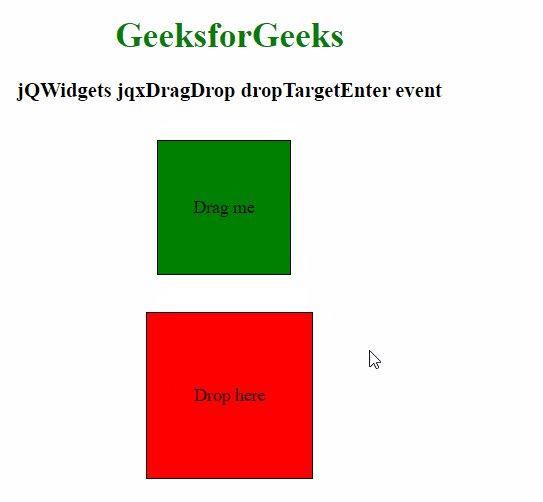
输出:

 极客教程
极客教程