jQWidgets jqxDocking pinWindow()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDocking是用来代表一个小部件来管理多个窗口,也是一个网页的布局。
在指定的jqxDocking中的每个窗口可以做多个任务,如它可以在网页周围拖动,停靠到停靠区,从停靠中移除,折叠成最小化状态以隐藏其内容,也可以展开以显示其内容。
pinWindow()方法用于钉住一个指定的jqxDocking的窗口。
语法:
$('#jqxDocking').jqxDocking('pinWindow', 'windowId');
参数:该方法接受一个参数,如下图所示。
- windowId。这是一个将被钉住的窗口的ID。
返回值:该方法不返回任何值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdocking.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxwindow.js”></script>
例子:下面的例子说明了jQWidgets的jqxDocking pinWindow()方法。在下面的例子中,调用pinWindow()方法后,窗口将被钉住,不会被拖到任何地方。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdocking.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxwindow.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDocking pinWindow() Method
</h3>
<div id="jqx_Docking" style="margin:25px;" align="left">
<div>
<div id="Window">
<div>Window</div>
<div>
<h8>Content for the window</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
</div>
</div>
</div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_pinWindow"
value="Pin the above window"/>
<script type="text/javascript">
(document).ready(function () {
("#jqx_Docking").jqxDocking({
width: 250
});
("#jqxbutton_for_pinWindow").
jqxButton({
width: 180
});
('#jqxbutton_for_pinWindow').on(
'click', function () {
$('#jqx_Docking').jqxDocking(
'pinWindow', 'Window');
});
});
</script>
</center>
</body>
</html>
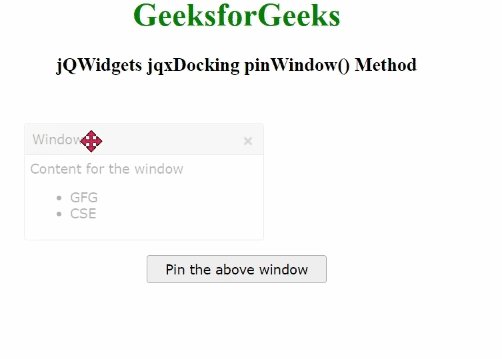
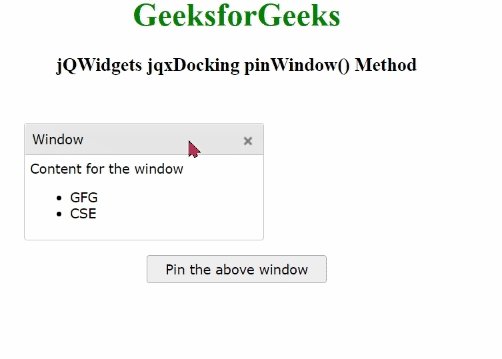
输出:

 极客教程
极客教程