jQWidgets jqxDateTimeInput值属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDateTimeInput部件是一个jQuery日期输入,用于使用显示的日历或使用键盘来选择日期或时间。
value属性用于设置或返回jqxDateTimeInput小组件的值。它接受日期类型的值,其默认值是今天的日期。
语法:
- 设置value属性。
$('selector').jqxDateTimeInput({ value: Date });
- 返回value属性。
var value = $('selector').jqxDateTimeInput('value');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
例子:下面的例子说明了jQWidgets中jqxDateTimeInput value属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDateTimeInput value Property
</h3>
<div style="margin: 10px;" id='jqxDTI'></div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxDTI").jqxDateTimeInput({
theme: 'energyblue',
width: '350px',
height: '50px',
value: new Date(2021, 06, 12)
});
});
</script>
</body>
</html>
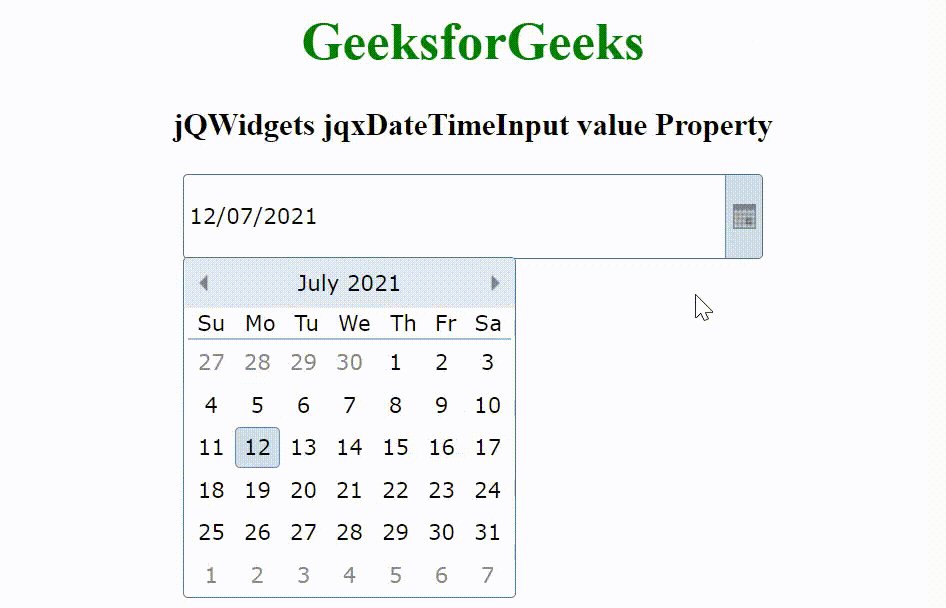
输出:

 极客教程
极客教程