jQWidgets jqxDateTimeInput formatString属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDateTimeInput小组件是一个jQuery日期输入,用于使用显示的日历或使用键盘来选择日期或时间。
formatString属性用于设置或返回日期的日期时间输入格式。它接受字符串类型的值,其默认值为dd/MM/yyyy。
其可能的值是–
- ‘d’ – 它代表一个月中的一天。
- ‘dd’ – 它代表一个月中的一天。
- ddd’–它代表一周中的一天的缩写名称。
- dddd’–它代表一周内的全部名称。
- ‘h’ – 它代表小时,使用从1到12的12小时时钟。
- ‘hh’ – 它代表小时,使用从01到12的12小时时钟。
- ‘H’ – 它代表小时,使用0到23的24小时时钟。
- ‘HH’ – 它代表小时,使用从00到23的24小时时钟。
- ‘m’ – 它代表分钟,从0到59。
- ‘mm’ – 它表示分钟,从00到59。
- ‘M’ – 它代表月份,从1到12。
- ‘MM’ – 它代表月份,从01到12。
- ‘MMM’ – 它代表月份的缩写名称。
- ‘MMMM’ – 它代表月份的全称。
- ‘s’ – 它代表秒,从0到59。
- ‘ss’ – 它代表秒,从00到59。
- ‘t’ – 它代表AM/PM代号的第一个字符。
- ‘tt’ – 它代表AM/PM的代号。
- ‘y’ – 它代表年份,从0到99。
- ‘yy’ – 它代表年份,从00到99。
- ‘yyy’ – 它代表年份,至少有三位数字。
- ‘yyyy’ – 它以四位数的形式表示年份。
语法:
设置 formatString 属性。
$('selector').jqxDateTimeInput({ formatString: String });
返回 formatString 属性。
var formatString = $('selector').jqxDateTimeInput('formatString');
链接的文件:从链接https://www.jqwidgets.com/download/,下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatetimeinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcalendar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtooltip.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/globalization/globalize.js”></script>
下面的例子说明了jQWidgets中jqxDateTimeInput formatString属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatetimeinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcalendar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtooltip.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/globalization/globalize.js"></script>
<script type="text/javascript" src=
"jqwidgets/globalization/globalize.culture.de-de.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDateTimeInput formatString Property
</h3>
<div style="margin: 10px;" id='jqxDTI'></div>
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxDTI").jqxDateTimeInput({
theme: 'energyblue',
width: '350px',
height: '50px',
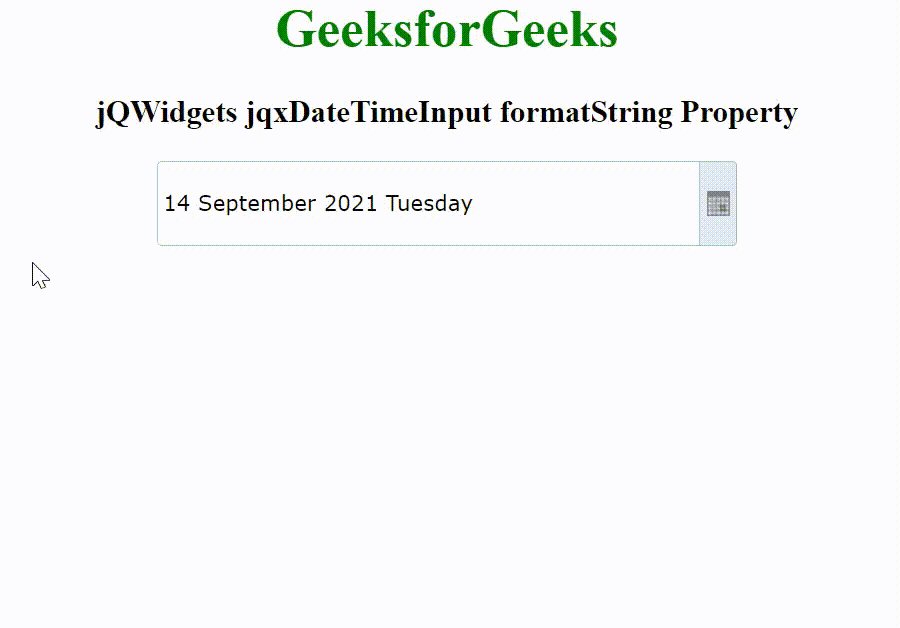
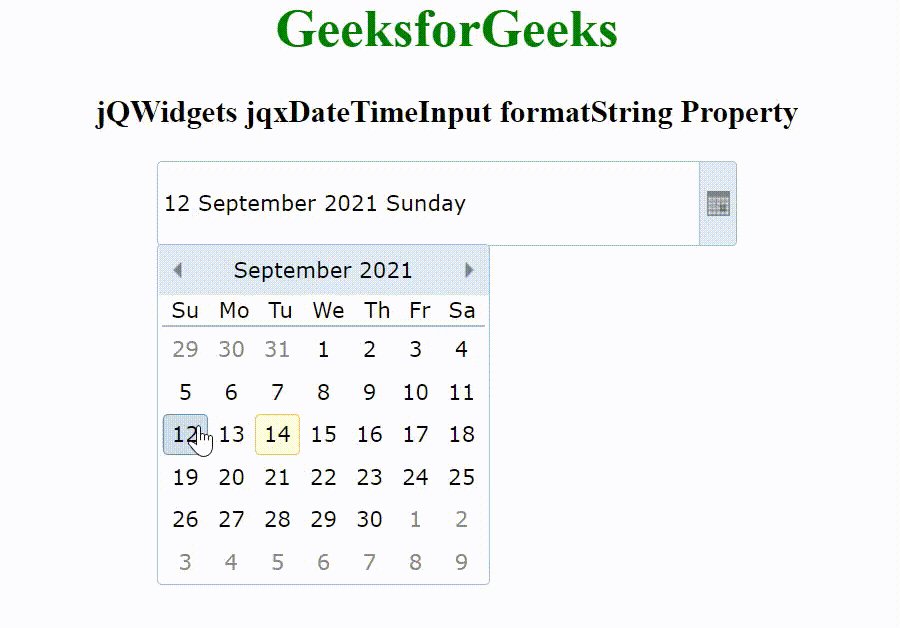
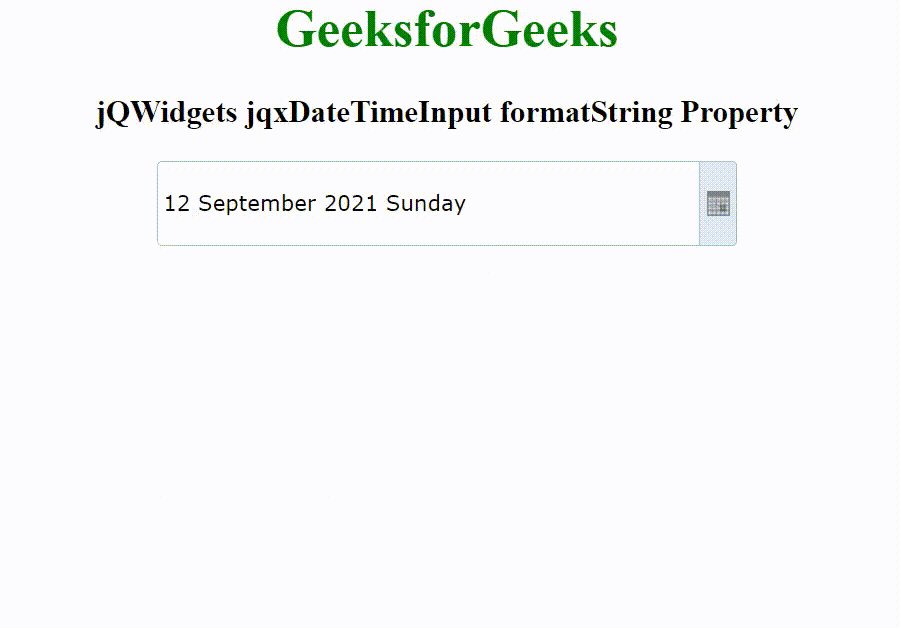
formatString: "dd MMMM yyyy dddd"
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程