jQWidgets jqxDataTable setColumnProperty()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
setColumnProperty()方法是用来设置一个指定列的属性值。
语法:
$("#dataTable").jqxDataTable('setColumnProperty',
dataField, propertyName, propertyValue);
参数:该方法接受三个参数,如下图所示。
- dataField。这是指定的列名,属性值将被设置。
- propertyName。这是指定列的属性名称。
- propertyValue。这是将针对属性名称设置的属性值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
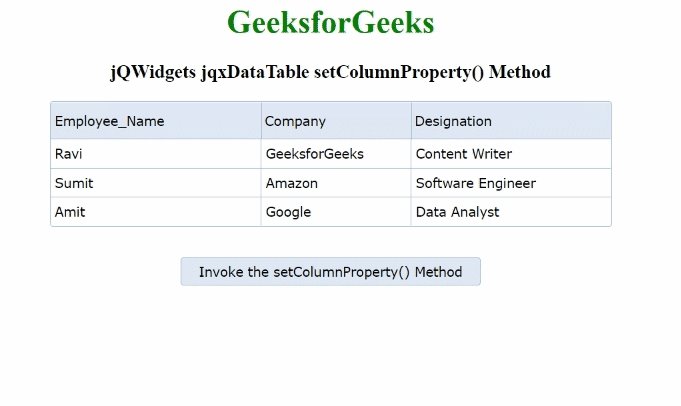
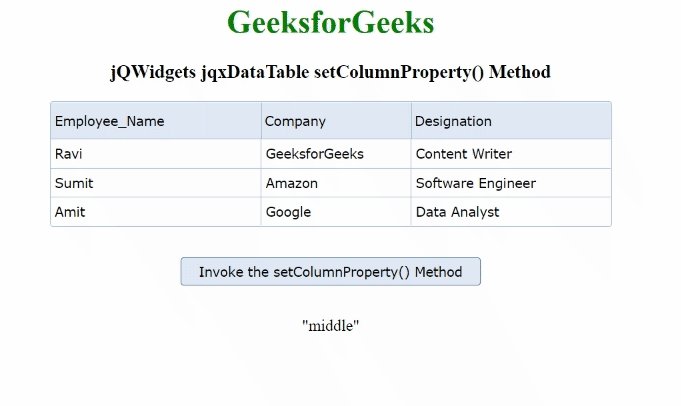
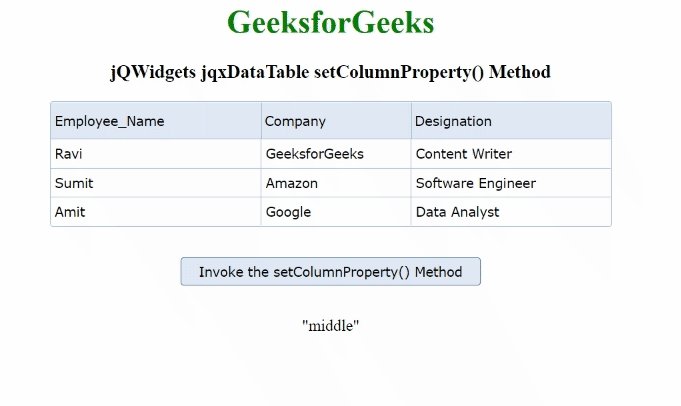
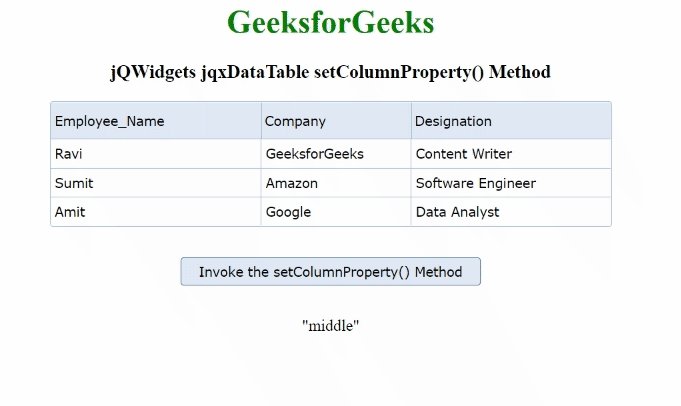
例子:下面的例子说明了jQWidgets的setColumnProperty()方法。在下面的例子中,首先,我们将使用setColumnProperty()方法,为”Company”列设置”align – middle”的属性值,然后使用getColumnProperty()方法,该设置值已经在输出屏幕上显示。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable setColumnProperty() Method
</h3>
<div id="Data_Table"></div>
<input type="button" style="margin: 31px;"
id="jqxbutton_for_setColumnProperty"
value="Invoke the setColumnProperty() Method" />
<div id="log"></div>
</center>
<script>
(document).ready(function () {
var Data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit"];
var Company = [
"GeeksforGeeks", "Amazon", "Google"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Analyst"];
a = 0;
while (a<3) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
Data[a] = row;
a++;
}
var Data_Source = {
localData: Data,
dataType: "array",
dataFields: [{
name: 'Employee_Name',
type: 'string'
}, {
name: 'Company',
type: 'string'
}, {
name: 'Designation',
type: 'string'
}]
};
var data_Adapter =
new.jqx.dataAdapter(Data_Source);
("#Data_Table").jqxDataTable({
width: 560,
theme: 'energyblue',
source: data_Adapter,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 210
}, {
text: 'Company',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
dataField: 'Designation',
width: 200
}]
});
("#jqxbutton_for_setColumnProperty").
jqxButton({
theme: 'energyblue',
width: 300
});
("#Data_Table").jqxDataTable('setColumnProperty',
'Company', 'align', 'middle');
('#jqxbutton_for_setColumnProperty').
click(function () {
var Column_Property_Value =
("#Data_Table").
jqxDataTable('getColumnProperty',
'Company', 'align');
("#log").html(JSON.stringify
(Column_Property_Value))
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程