jQWidgets jqxDataTable serverProcessing属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
serverProcessing属性用于设置或返回是否使用服务器来管理排序、过滤以及分页,同时显示的jqxDataTable向服务器方向发送Ajax请求并显示返回的数据。此外,如果目前的页面,页面大小,排序列,或排序顺序被改变,那么jqxDataTable将自发地执行一个新的数据绑定与改变的参数。它是布尔类型的,其默认值是false。
jqxDataTable默认发送至服务器的数据列表如下。
- sortdatafield。它是被排序列的所述数据字段。
- sortorder。它是陈述的排序顺序。
- pagenum。它是所显示的数据表的规定页码。
- pagesize。它是所显示的数据表的页面大小。
- filterscount。它是应用于显示的jqxDataTable的过滤器的计数。
- filtervalue。它是过滤器的声明值。
- filtercondition。它是过滤器的陈述条件。而过滤器的条件可以是 “CONTAINS”, “DOES_NOT_CONTAIN”, “EQUAL”, “EQUAL_CASE_SENSITIVE”, NOT_EQUAL”,”GREATER_THAN”, “GREATER_THAN_OR_EQUAL”, “LESS_THAN”, “LESS_THAN_OR_EQUAL”, “STARTS_WITH”, “STARTS_WITH_CASE_SENSITIVE”, “ENDS_WITH”, “ENDS_WITH_CASE_SENSITIVE”, “NULL”, “NOT_NULL”, “EMPTY”, or “NOT_EMPTY”.。
- filterdatafield。它是过滤器列的所述数据字段。
- filteroperator。它是过滤器的声明操作符,0用于 “AND”,1用于 “OR”。
语法:
- 设置serverProcessing属性。
$('Selector').jqxDataTable({
serverProcessing: true,
});
- 返回serverProcessing属性。
var serverProcessing =
$('Selector').jqxDataTable('serverProcessing');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
例子1:下面的例子说明了jQWidgets中jqxDataTable serverProcessing属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable
serverProcessing Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
serverProcessing: true,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var sp = ('#Data_Table')
.jqxDataTable('serverProcessing');
('#log').text(sp);
});
});
</script>
</body>
</html>
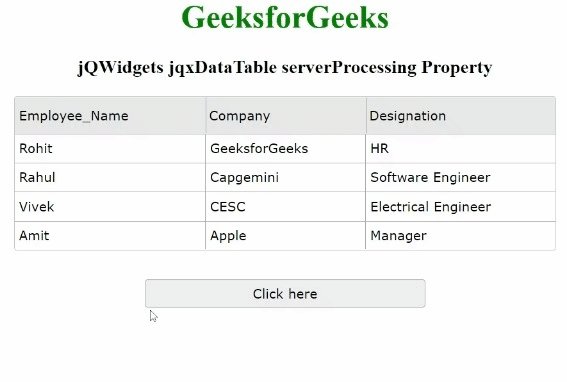
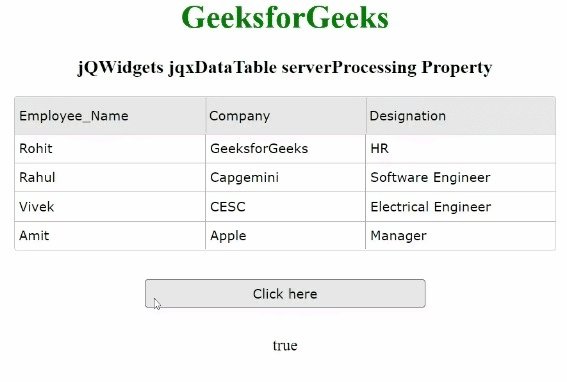
输出:

例子2:下面是jQWidgets中jqxDataTable serverProcessing属性的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable
serverProcessing Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
serverProcessing: null,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var sp = ('#Data_Table')
.jqxDataTable('serverProcessing');
if (sp === null) {
('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>
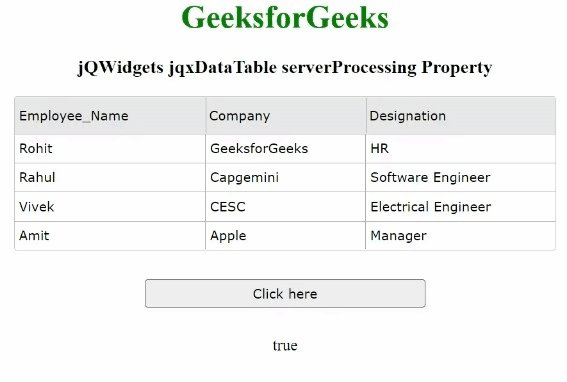
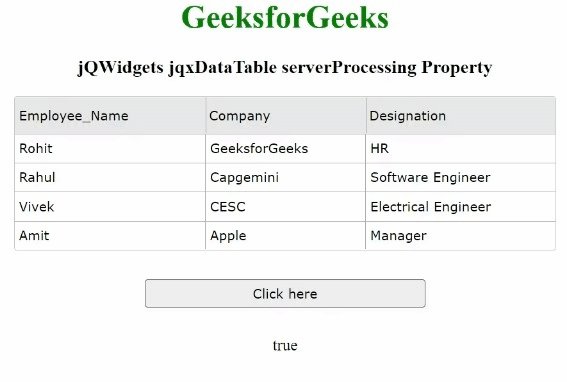
输出:

 极客教程
极客教程