jQWidgets jqxDataTable rowCollapse事件
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
每当显示的jqxDataTable的一行被折叠时,rowCollapse事件被激活。
语法:
$('Selector').on("rowCollapse", function (event) {
// Code
});
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
例子1:下面的例子说明了jqxDataTable rowCollapse事件在jQWidgets中。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable rowCollapse Event
</h3>
<div id="jqxdt"></div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var ird = function (i, drow, e, rowinfo) {
var td = null;
var info = null;
var note = null;
rowinfo.detailsHeight = 100;
e.append((
"<div style='margin: 9px;'>" +
"<ul style='margin-left: 29px;'>" +
"<li class='title'>T</li><li>Marks</li></ul>" +
"<div class='information'></div><div class='note'></div></div>"));
td = (e.children()[0]);
if (td != null) {
info = td.find('.information');
note = td.find('.pagenumber');
var t = td.find('.title');
t.text(drow.subjectnames);
var c =('<div style="margin: 6px;"></div>');
c.appendTo((info));
var lc =('<div style="float: left; width: 41%;"></div>');
var rc = ('<div style="float: left; width: 42%;"></div>');
c.append(lc);
c.append(rc);
var subjectnames = "<div style='margin: 10px;'><b>Subject:</b> "
+ drow.subjectnames + "</div>";
(lc).append(subjectnames);
var nc = ('<div style="white-space: normal; margin: 6px;"><span>'
+ drow.pagenumber + '</span></div>');
(note).append(nc);
(td).jqxTabs({
theme: 'energyblue',
width: 500,
height: 160
});
}
}
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
rowDetails: true,
initRowDetails: ird,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
('#jqxdt').jqxDataTable('showDetails', 0);
("#jqxdt").on("rowCollapse", function (event) {
('#log').text("Row collapsed!");
});
});
</script>
</body>
</html>
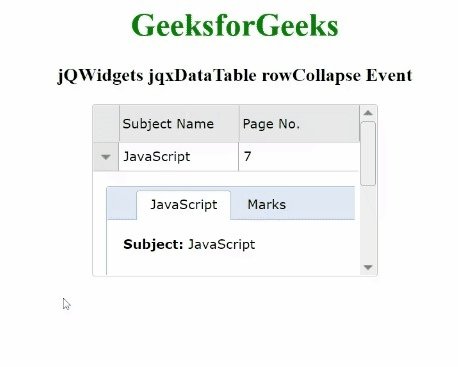
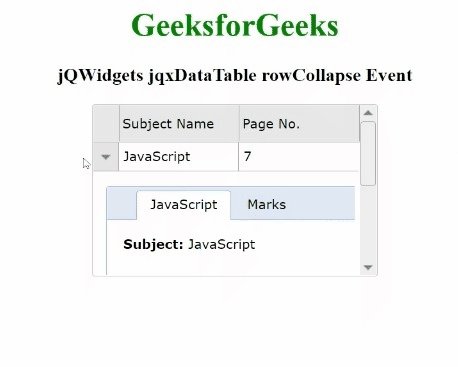
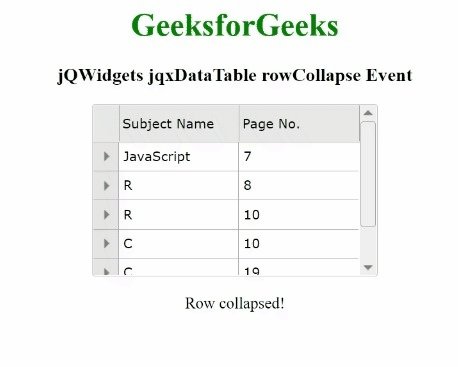
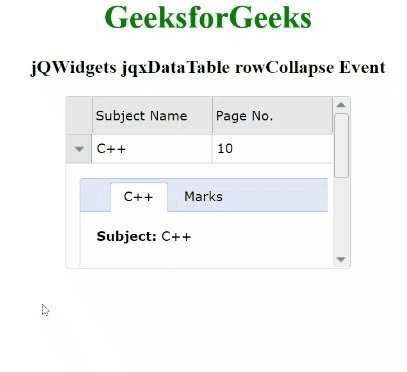
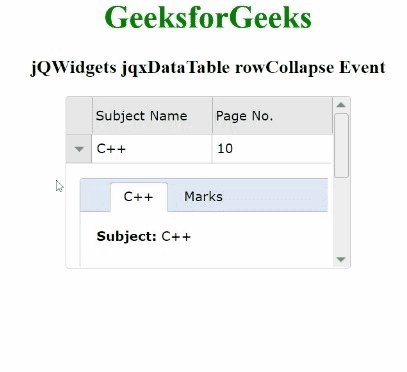
输出:

例子2:下面是jQWidgets中jqxDataTable rowCollapse事件的另一个例子。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable rowCollapse Event </h3>
<div id="jqxdt"></div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] =
pageNumber[Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var ird = function (i, drow, e, rowinfo) {
var td = null;
var info = null;
var note = null;
rowinfo.detailsHeight = 100;
e.append((
"<div style='margin: 9px;'>" +
"<ul style='margin-left: 29px;'>" +
"<li class='title'>T</li><li>Marks</li></ul>" +
"<div class='information'></div><div class='note'></div></div>"));
td = (e.children()[0]);
if (td != null) {
info = td.find('.information');
note = td.find('.pagenumber');
var t = td.find('.title');
t.text(drow.subjectnames);
var c =('<div style="margin: 6px;"></div>');
c.appendTo((info));
var lc =('<div style="float: left; width: 41%;"></div>');
var rc = ('<div style="float: left; width: 42%;"></div>');
c.append(lc);
c.append(rc);
var subjectnames = "<div style='margin: 10px;'><b>Subject:</b> "
+ drow.subjectnames + "</div>";
(lc).append(subjectnames);
var nc = ('<div style="white-space: normal; margin: 6px;"><span>'
+ drow.pagenumber + '</span></div>');
(note).append(nc);
(td).jqxTabs({
theme: 'energyblue',
width: 500,
height: 160
});
}
}
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
rowDetails: true,
initRowDetails: ird,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
('#jqxdt').jqxDataTable('showDetails', 0);
("#jqxdt").on("rowCollapse", function (event) {
var args = event.args;
var i = args.index
if (i === null) {
('#log').text("Null!");
}
else {
$('#log').text("Event triggered!");
}
});
});
</script>
</body>
</html>
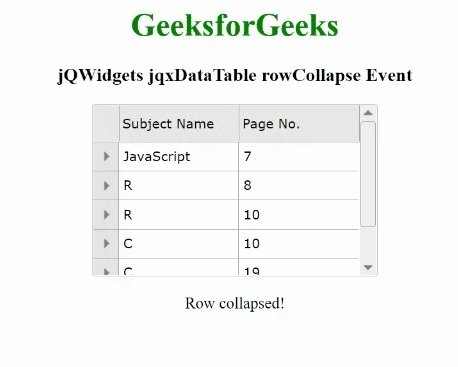
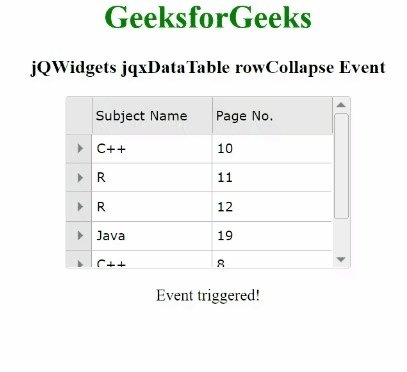
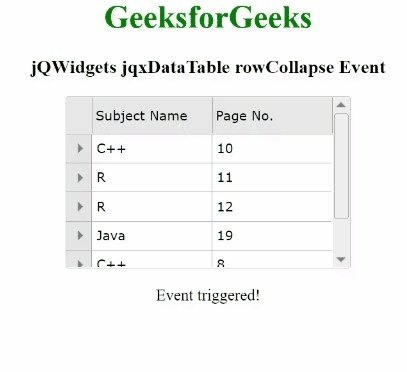
输出:

 极客教程
极客教程