jQWidgets jqxDataTable的渲染属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
rendering属性是一个回调函数,在返回显示的jqxDataTable的行之前被调用。它是函数类型,其默认值是 “null”。
语法:
设置rendering属性。
$('Selector').jqxDataTable({ rendering: null });
返回rendering属性。
var rendering = $('Selector').jqxDataTable('rendering');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
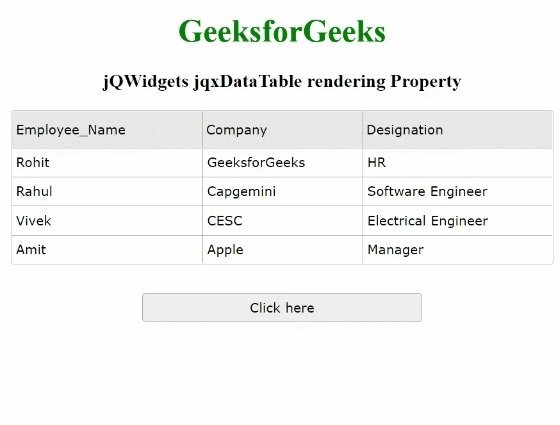
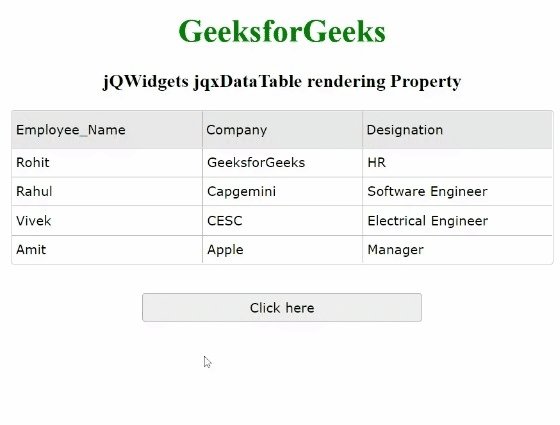
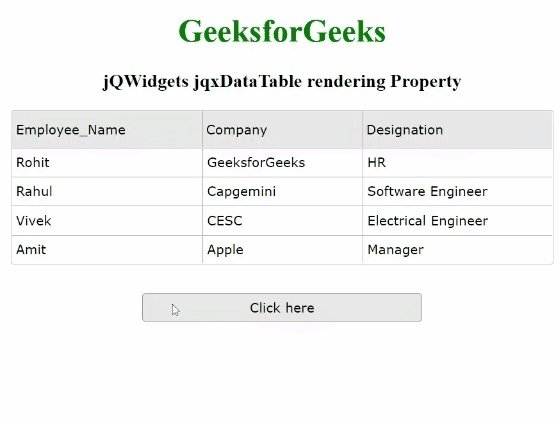
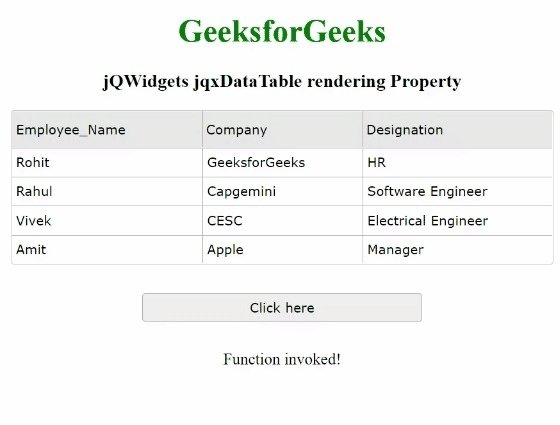
例子1:下面的例子说明了jQWidgets中jqxDataTable rendering属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable rendering Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
rendering: function () {
('#jqxbtn').
click(function () {
("#log").text("Function invoked!")
});
},
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
$("#jqxbtn").jqxButton({
width: 280
});
});
</script>
</body>
</html>
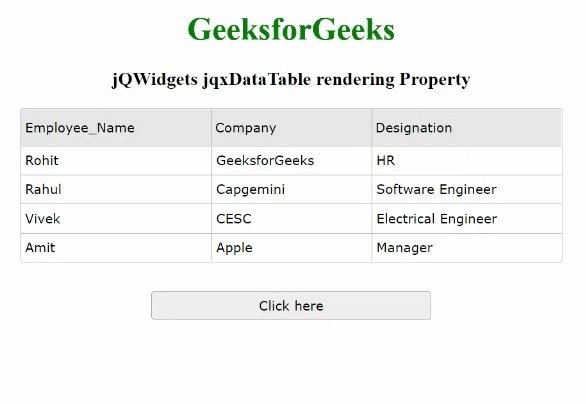
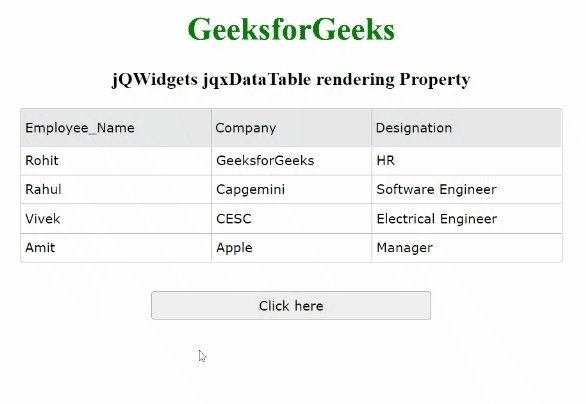
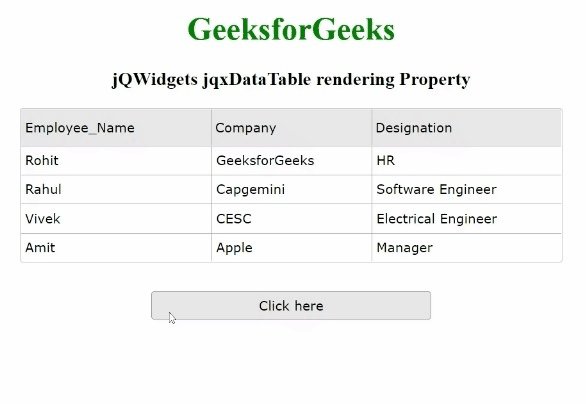
输出:

例子2:下面是另一个例子,jqxDataTable rendering属性被设置为 “null”。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3> jQWidgets jqxDataTable rendering Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
<input type="button" style="margin: 29px;"
id="jqxBtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
rendering: null,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
("#jqxBtn").jqxButton({
width: 280
});
("#jqxBtn").on("click", function () {
var r = ('#Data_Table').jqxDataTable(
'rendering'
);
if (r != null) {
('#log').text("Rendering!");
}
else {
$('#log').text(r);
}
});
});
</script>
</body>
</html>
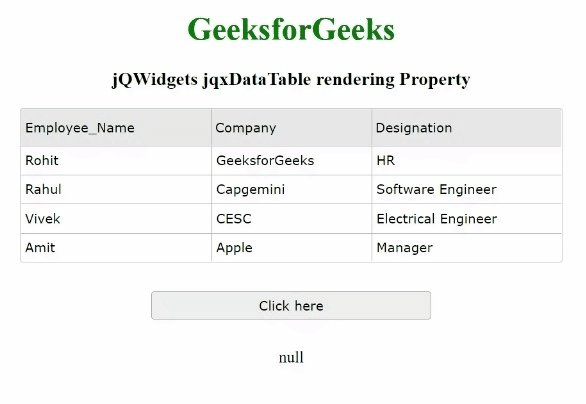
输出:

 极客教程
极客教程