jQWidgets jqxDataTable 本地化属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
localization属性用于对显示的jqxDataTable的字符串应用本地化。它是对象类型的,其默认值是default localization strings 。
语法:
- 设置localization属性。
$('Selector').jqxDataTable({
localization: default localization strings,
});
- 返回localization属性。
var localization = $('Selector').jqxDataTable('localization');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
步骤:
- 添加所有需要的链接到JavaScript文件。
- 在下面的例子中,一个HTML div元素被创建在所述HTML文档的body部分,id=”jqxdt”。
- 在源和列属性的帮助下,小组件显示的数据表被初始化。此外,localization属性被说明了,其中与pagerRangeString有关的本地化对象被设置为’total-‘。
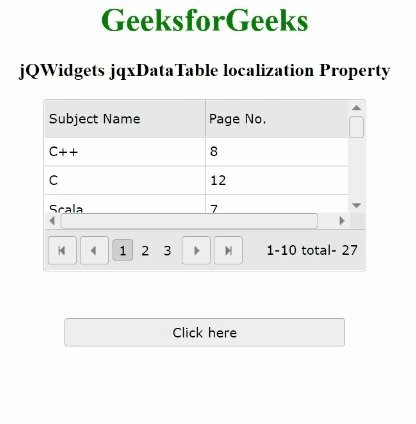
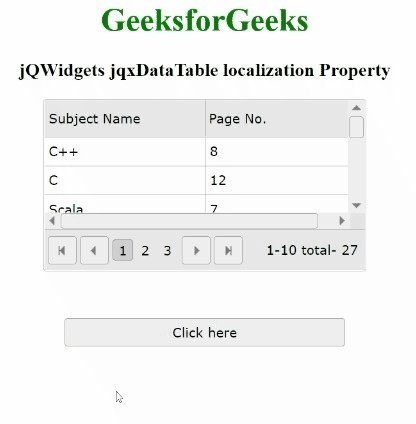
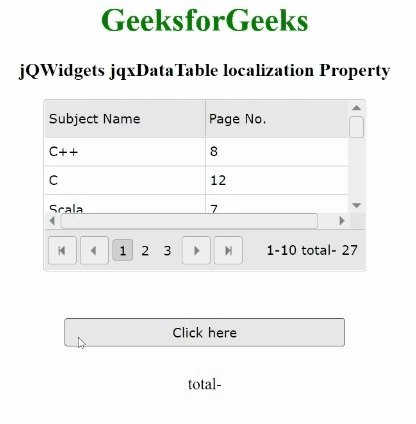
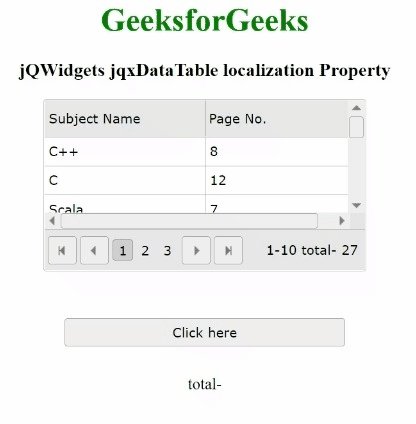
例子1:下面的例子说明了jQWidgets中jqxDataTable localization属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable localization Property</h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java","C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<27; j++) {
var r = {};
r["subjectnames"] = subjectNames[
Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] = pageNumber[
Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var gloc = function () {
var locobj = {};
locobj.pagerRangeString = " total- ";
return locobj;
}
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxdt").jqxDataTable({
source: data_Adapter,
localization: gloc(),
pageable: true,
width: 320,
height: 170,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "160px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "160px",
},
],
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var ls =('#jqxdt').jqxDataTable('localization');
$("#log").text(ls.pagerRangeString)
});
});
</script>
</body>
</html>
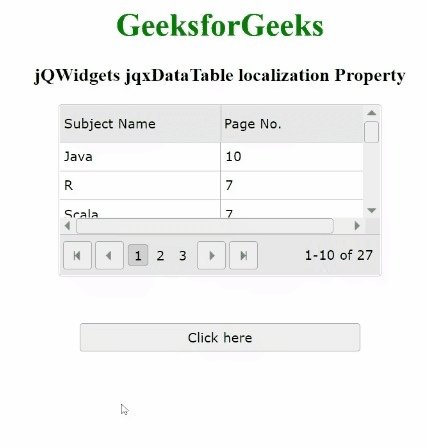
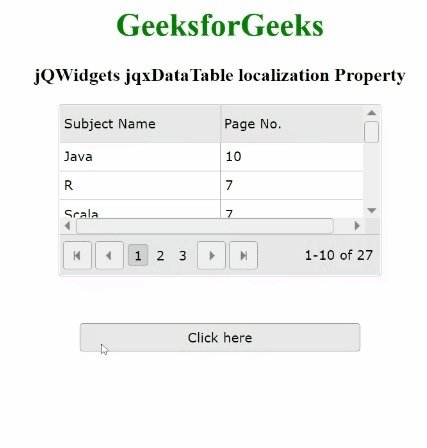
输出:

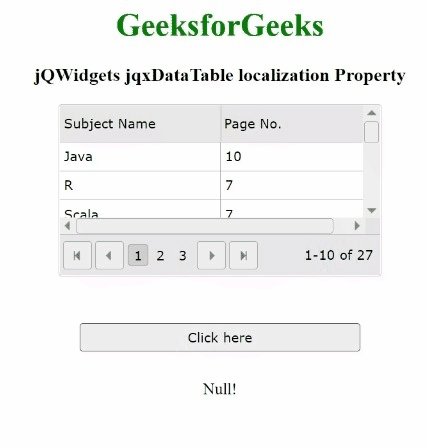
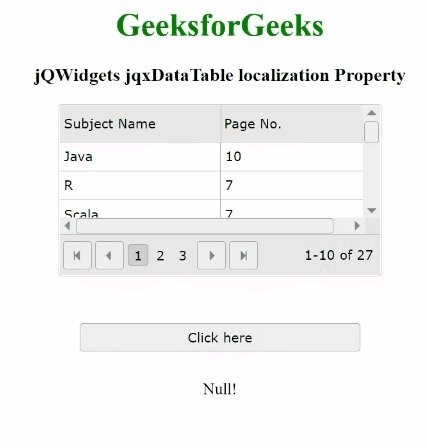
例子2:下面是jQWidgets中jqxDataTable localization 属性的另一个例子。localization属性被设置为 “null”,所以没有一个字符串被本地化,并且 “null “被作为输出返回。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable localization Property </h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java","C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j<27; j++) {
var r = {};
r["subjectnames"] = subjectNames[
Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] = pageNumber[
Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new.jqx.dataAdapter(src);
("#jqxdt").jqxDataTable({
source: data_Adapter,
localization: null,
pageable: true,
width: 320,
height: 170,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "160px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "160px",
},
],
});
("#jqxbtn").jqxButton({
width: 280
});
("#jqxbtn").on("click", function () {
var ls =('#jqxdt').jqxDataTable('localization');
if (ls === null) {
('#log').text("Null!");
}
else {
('#log').text("Not null!");
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程