jQWidgets jqxDataTable getCellValue()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
getCellValue()方法是用来返回一个特定的指定单元格的值。
语法:
$("#dataTable").jqxDataTable('getCellValue', rowIndex, dataField);
参数:该方法接受两个参数,如下图所示。
- rowIndex。它指定了要返回的单元格值的行索引。
- dataField。它指定了要返回单元格值的数据字段。
返回值:该方法返回指定单元格的值。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
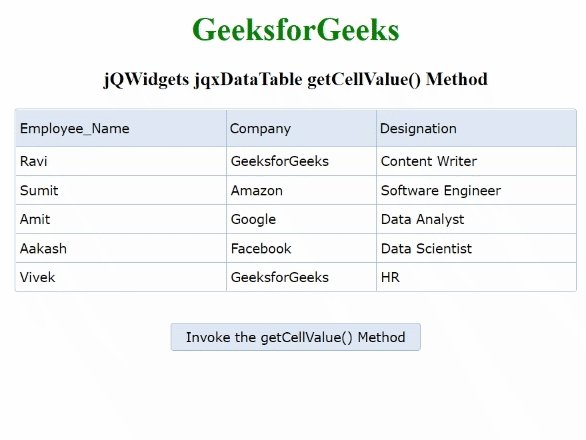
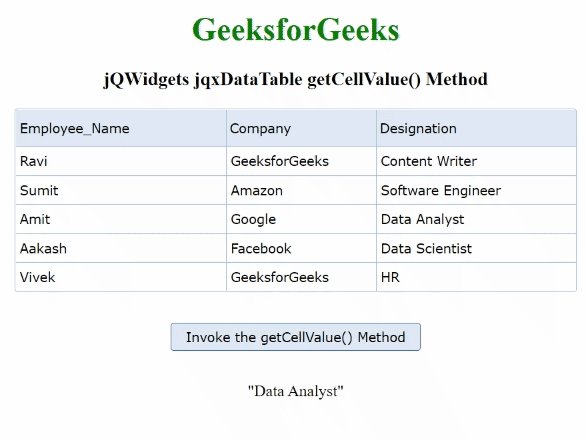
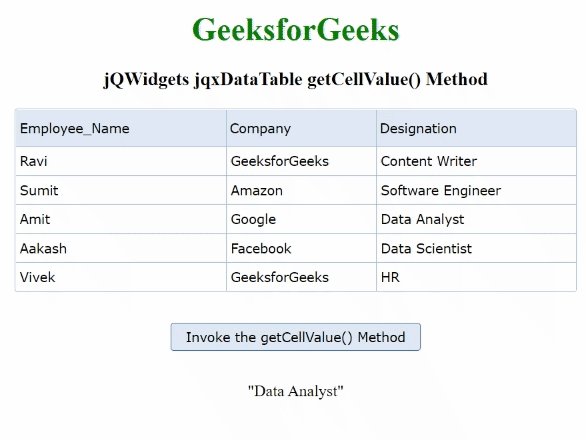
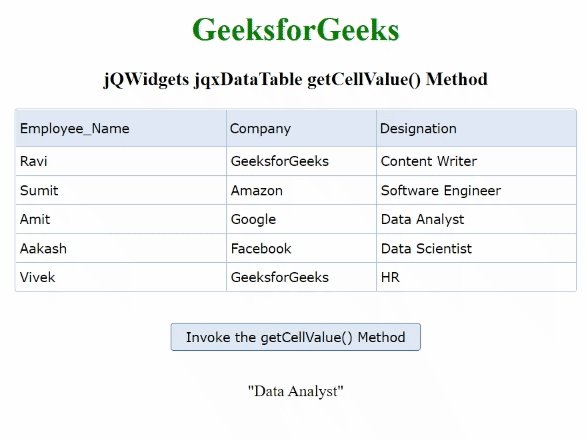
例子:下面的例子说明了jQWidgets的getCellValue()方法。在下面的例子中,第三行的指定将作为单元格的值被返回。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable getCellValue() Method
</h3>
<div id="Data_Table"></div>
<input type="button" style="margin: 31px;"
id="jqxbutton"
value="Invoke the getCellValue() Method" />
<div id="log"></div>
</center>
<script>
(document).ready(function () {
var Data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit",
"Aakash", "Vivek"];
var Company = [
"GeeksforGeeks", "Amazon",
"Google", "Facebook",
"GeeksforGeeks"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Analyst",
"Data Scientist", "HR"];
a = 0;
while (a<5) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
Data[a] = row;
a++;
}
var Data_Source = {
localData: Data,
dataType: "array",
dataFields: [{
name: 'Employee_Name',
type: 'string'
}, {
name: 'Company',
type: 'string'
}, {
name: 'Designation',
type: 'string'
}]
};
var data_Adapter =
new.jqx.dataAdapter(Data_Source);
("#Data_Table").jqxDataTable({
width: 560,
theme: 'energyblue',
source: data_Adapter,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 210
}, {
text: 'Company',
dataField: 'Company',
width: 150
}, {
text: 'Designation',
dataField: 'Designation',
width: 200
}]
});
("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 250
});
('#jqxbutton').click(function () {
var Selected_cellValue =
("#Data_Table").
jqxDataTable('getCellValue',
2, 'Designation');
$("#log").html(JSON.stringify(
Selected_cellValue))
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程