jQWidgets jqxDataTable columnsReorder属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
columnsReorder属性用于启用或禁用指定jqxDataTable的列重排过程。这个属性接受两个值,即 “true “和 “false”。如果这个属性接受 “true “值,那么任何列的位置都可以通过拖放来改变。
语法:
用于设置columnsReorder属性。
$('#dataTable').jqxDataTable({columnsReorder: true });
用于获取columnsReorder属性。
var columnsReorder = $('#dataTable').jqxDataTable('columnsReorder');
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
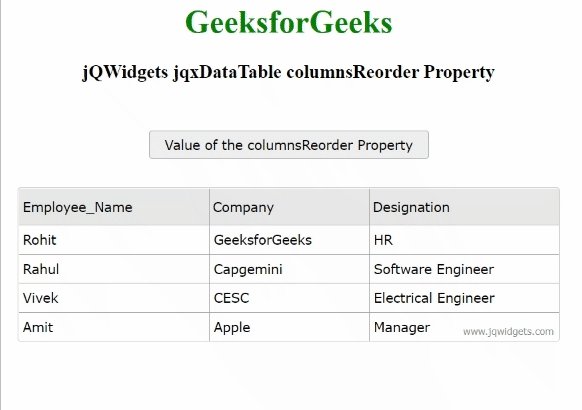
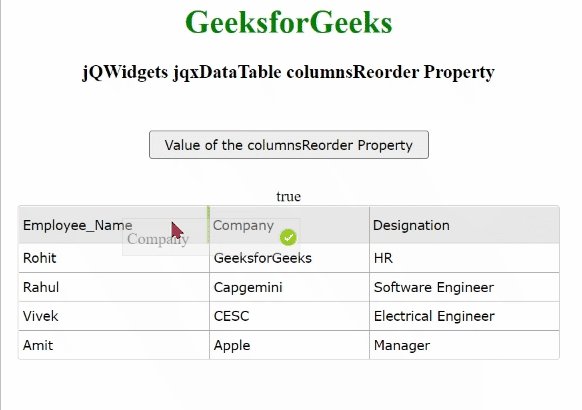
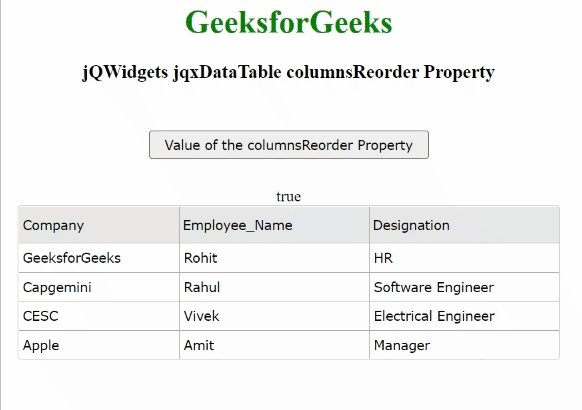
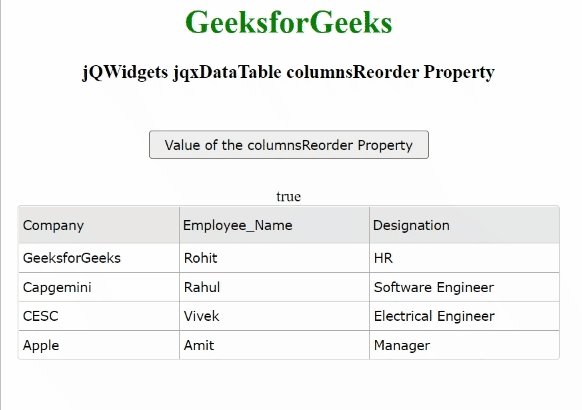
例子:下面的例子说明了jQWidgets columnsReorder属性。在下面的例子中,columnsReorder属性的值已经被设置为 “true”。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable columnsReorder Property
</h3>
<div id="#Data_Table"></div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_columnsReorder"
value="Value of the columnsReorder Property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
columnsReorder: true,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
("#jqxbutton_for_columnsReorder").
jqxButton({
width: 280
});
('#jqxbutton_for_columnsReorder').
click(function () {
var value_of_columnsReorder =
('#Data_Table').
jqxDataTable(
'columnsReorder');
("#log").html(JSON.stringify(
value_of_columnsReorder))
});
});
</script>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
输出:

 极客教程
极客教程