jQWidgets jqxDataTable列属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也用于显示来自各种数据源的数据,如XML,JSON,和Array。
columns属性用于设置显示的jqxDataTable的列。它是数组类型,其默认值是[]。
列的属性:
- datafield。它是列的指定数据字段。
- text。它是指定的列名。
- displayfield。它显示指定列的字段。
- sortable。它说明该列是否可排序。
- filterable。它说明该列是否可过滤。
- filter。它设置了该列的初始化过滤器。
- columngroup。它决定了列的父组的名称。
- enabletooltips:它决定是否启用工具提示。
- exportable。它说明该列是否可导出。
- editable。它说明该列是否可编辑。
- groupable。它说明该列是否可分组。
- resizable。它说明该列是否可调整大小。
- draggable。它说明该列是否可拖动。
- classname:它定义了类的名称。
- cellclassname:它定义了单元格的类别名称。
- width: 它定义了所述列的宽度。
- menu。它定义了该列是否有一个弹出式菜单。
语法:
- 设置列属性。
$('Selector').jqxDataTable({ columns: [] });
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
示例1:下面的例子说明了jQWidgets中的jqxDataTable columns属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable columns Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
<tr>
<td>Nidhi</td>
<td>Google</td>
<td>System developer</td>
</tr>
<tr>
<td>Nisha</td>
<td>Flipkart</td>
<td>Software Engineer</td>
</tr>
</tbody>
</table>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
width: "300px",
height: "160px",
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 100
}, {
text: 'Company',
dataField: 'Company',
width: 100
}, {
text: 'Designation',
dataField: 'Designation',
width: 100
}]
});
});
</script>
</body>
</html>
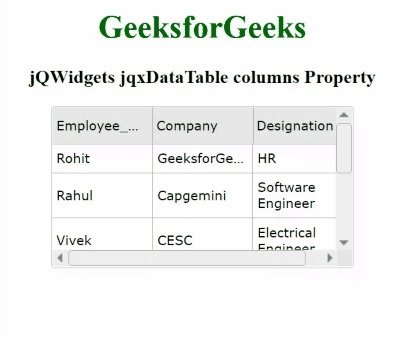
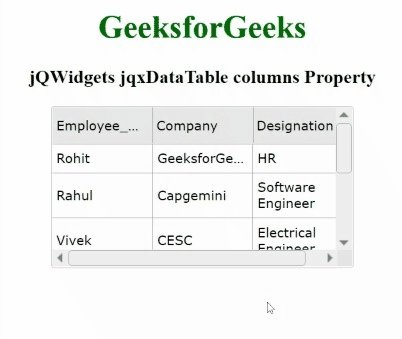
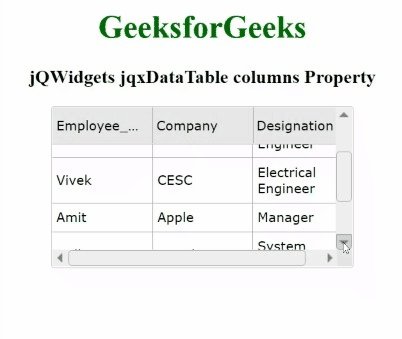
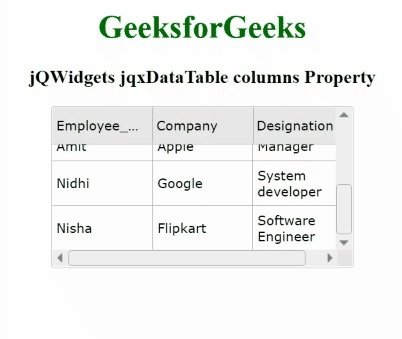
输出:

例子2:下面是另一个例子,说明jqxDataTable columns属性在jQWidgets中通过设置其值为[]。这里,没有数据被加载,因为列字段是空的。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable columns Property
</h3>
<div id="#Data_Table"></div>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
<tr>
<td>Nidhi</td>
<td>Google</td>
<td>System developer</td>
</tr>
<tr>
<td>Nisha</td>
<td>Flipkart</td>
<td>Software Engineer</td>
</tr>
</tbody>
</table>
</center>
<script type="text/javascript">
(document).ready(function () {
("#Data_Table").jqxDataTable({
width: "300px",
height: "100px",
columns: [],
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程