jQWidgets jqxDataTable beginRowEdit()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
beginRowEdit()方法用于在可编辑设置为 “true “时开始行编辑操作。
语法:
$("#dataTable").jqxDataTable('beginRowEdit', rowIndex);
参数:该方法接受一个参数,如下图所示。
- rowIndex。这是指定的行索引,在执行此方法后将处于可编辑模式。它的值从0开始。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
下面的例子说明了jQWidgets beginRowEdit()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script>
(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit",
"Amit", "Aakash"];
var Company = [
"GeeksforGeeks", "Amazon",
"Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Scientist", "HR"];
a = 0;
while (a<4) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
data[a] = row;
a++;
}
var source = {
localData: data,
dataType: "array",
dataFields: [{
name: 'Employee_Name',
type: 'string'
}, {
name: 'Company',
type: 'string'
}, {
name: 'Designation',
type: 'string'
}]
};
var dataAdapter =
new.jqx.dataAdapter(source);
("#table").jqxDataTable({
width: 550,
theme: 'energyblue',
editable: true,
source: dataAdapter,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 200
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 200,
height: 30
});
('#jqxbutton').click(function () {
("#table").jqxDataTable(
'beginRowEdit', 1);
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable beginRowEdit() Method
</h3>
<div id="table"></div>
<input type="button" style="margin: 30px;"
id="jqxbutton"
value="Begin second row edit" />
</center>
</body>
</html>
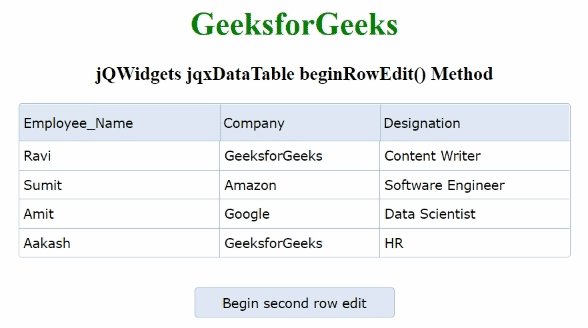
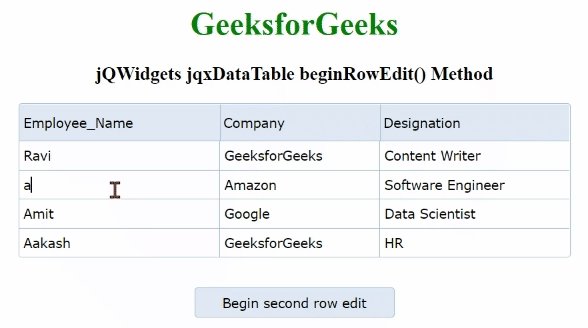
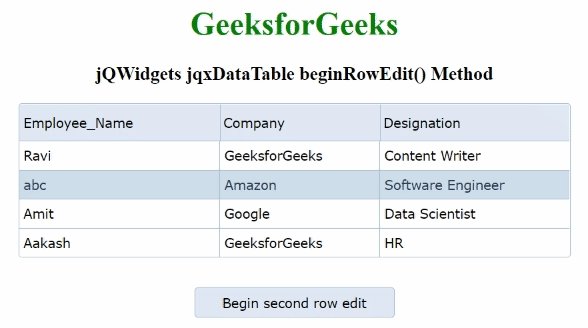
输出:

 极客教程
极客教程