jQWidgets jqxDataTable addFilter()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、被广泛支持的框架。jqxDataTable是用来读取和显示HTML表的数据的。这也被用来显示来自各种数据源的数据,如XML、JSON、Array、CSV或TSV。
addFilter()方法是用来在现有的数据表中添加一个新的过滤器。
语法:
$("#dataTable").jqxDataTable('addFilter', dataField, filtergroup);
参数:该函数接受两个参数,如下图所示。
- dataField。这是要应用过滤器的指定列。这个参数是字符串类型的。
- filerGroup。这是创建的过滤器组对象。
链接的文件:从给出的链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
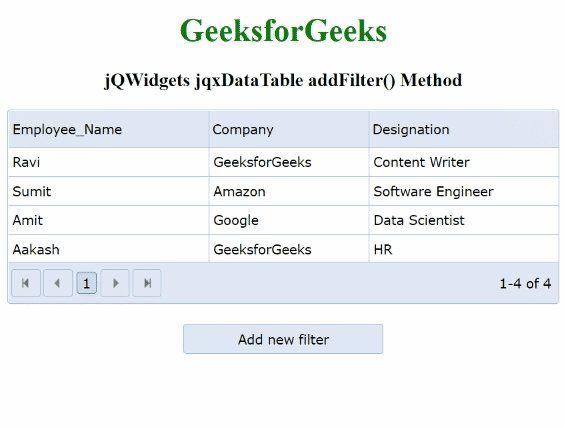
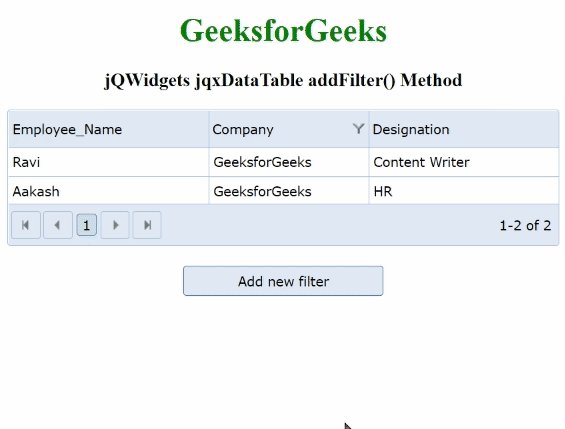
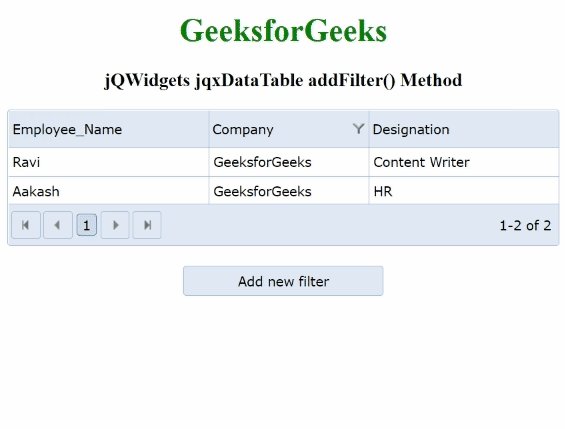
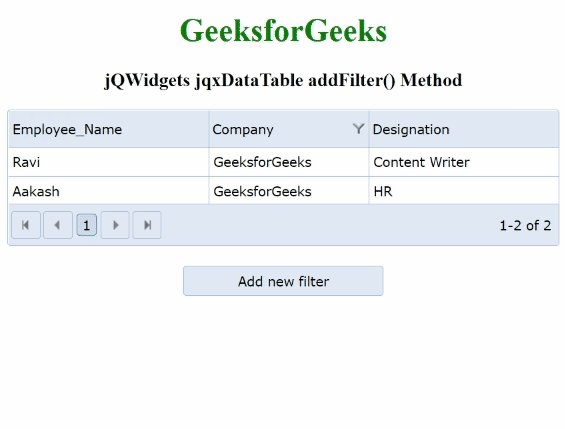
例子:下面的例子说明了jQWidgets的addFilter()方法。在这个例子中,数据表的内容是根据公司名称 “GeeksforGeeks “来过滤的。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
<script>
(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit",
"Amit", "Aakash"];
var Company = [
"GeeksforGeeks",
"Amazon", "Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer",
"Software Engineer",
"Data Scientist", "HR"];
for (var i = 0; i<4; i++) {
var row = {};
row["Employee_Name"] = Employee_Name[i];
row["Company"] = Company[i];
row["Designation"] = Designation[i]
data[i] = row;
}
var source = {
localData: data,
dataType: "array",
dataFields: [{
name: 'Employee_Name',
type: 'string'
}, {
name: 'Company',
type: 'string'
}, {
name: 'Designation',
type: 'string'
}]
};
var dataAdapter =
new.jqx.dataAdapter(source);
("#table").jqxDataTable({
width: 550,
theme: 'energyblue',
pageable: true,
editable: true,
source: dataAdapter,
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 200
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
("#jqxbutton").jqxButton({
theme: 'energyblue',
width: 200,
height: 30
});
('#jqxbutton').click(function () {
var filtertype = 'stringfilter';
var filtergroup = new.jqx.filter();
var filter_or_operator = 1;
var filtervalue = "GeeksforGeeks";
var filtercondition = 'equal';
var filter = filtergroup.createfilter(
filtertype, filtervalue, filtercondition);
filtergroup.addfilter(filter_or_operator, filter);
("#table").jqxDataTable(
'addFilter', 'Company', filtergroup
);
("#table").jqxDataTable('applyFilters');
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxDataTable addFilter() Method </h3>
<div id="table"></div>
<input type="button" style="margin: 20px;"
id="jqxbutton" value="Add new filter" />
</center>
</body>
</html>
输出:

 极客教程
极客教程