jQWidgets jqxComplexInput decimalNotation属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxComplexInput是一个jQuery输入部件,用于接收包含实部和虚部的复数输入。
decimalNotation属性用于设置或返回显示复数实部和虚部的符号。它接受字符串类型的值,其默认值为’default’。
其可能的值是–
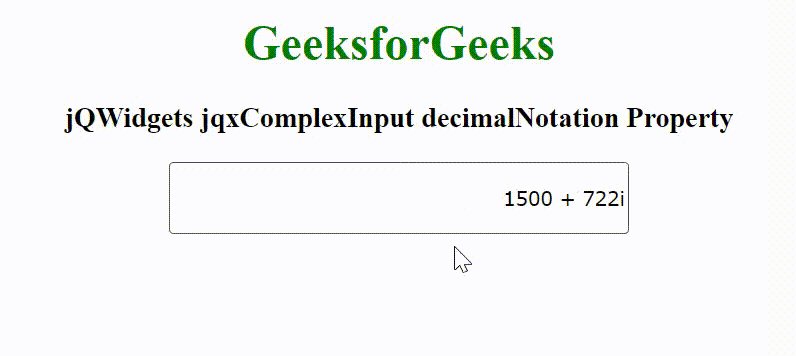
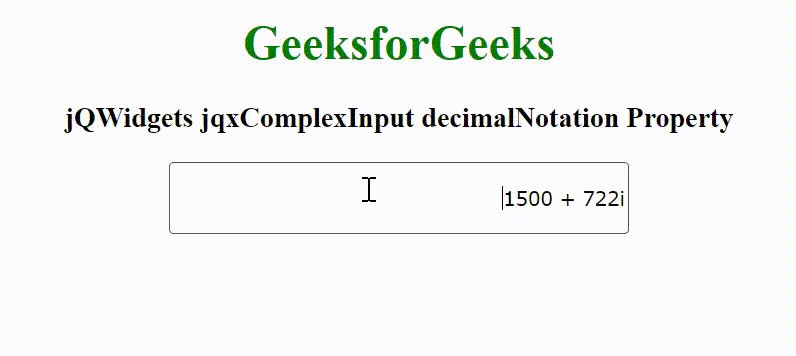
- ‘default’ – 默认值包含十进制符号。例如 – ‘330000 – 200i’
- ‘exponential’ – 它以指数形式表示日期。例如 – ‘3.3e+5 – 2e+2i’
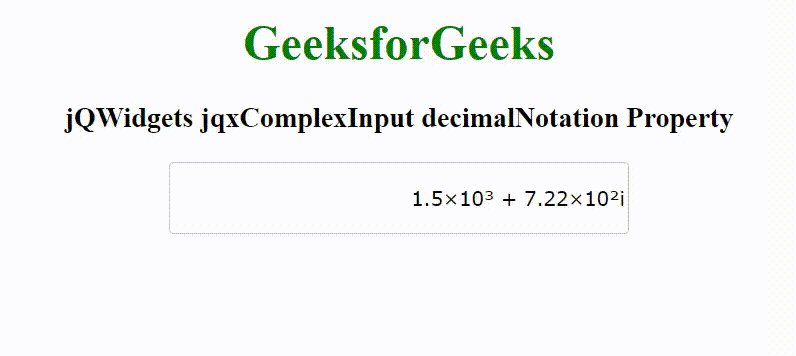
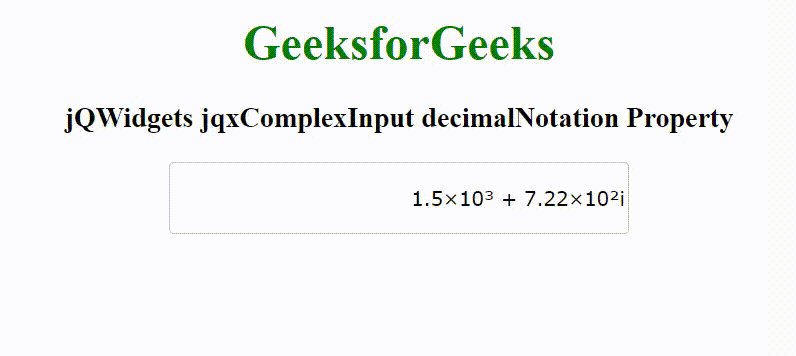
- ‘scientific’ – 它表示数字的10次方。例如 – ‘3.3×10⁵ – 2×10²i’
- ‘engineering’ – 例如 – ‘330×10³ – 200×10⁰i’
语法:
设置decimalNotation属性。
$('selector').jqxComplexInput({ decimalNotation: String });
返回decimalNotation属性。
var decN = $('selector').jqxComplexInput('decimalNotation');
链接的文件:从给定的链接中下载jQWidgets https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcomplexinput.js”></script>
下面的例子说明了jQWidgets jqxComplexInput decimalNotation属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcomplexinput.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComplexInput decimalNotation Property
</h3>
<input id="jqxCI" type="text" />
</center>
<script type="text/javascript">
(document).ready(function() {
("#jqxCI").jqxComplexInput({
width: 300,
height: 40,
value: "1500 + 722i",
decimalNotation: 'scientific'
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程