jQWidgets jqxComboBox主题属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxComboBox用来表示一个jQuery combobox widget,它包含一个具有自动完成功能的输入字段和一个下拉显示的可选择项目的列表。
主题属性用于设置或返回jqxComboBox小组件的主题。它接受字符串类型的值,其默认值为空(””)。要使用这个属性,首先,我们需要在标题部分包含主题样式表(jqx.energyblue.css)。该主题文件包括在jqx.base.css文件之后。
语法:
设置主题属性。
$('selector').jqxComboBox({ theme: String });
返回主题属性。
var theme = $('selector').jqxComboBox('theme');
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.energyblue.css”>
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下面的例子说明了jQWidgets中的jqxComboBox主题属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.energyblue.css">
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox theme Property
</h3>
<div id='jqxCB'></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
("#jqxCB").jqxComboBox({
source: data,
theme: 'energyblue',
width: '200px',
animationType: 'slide'
});
});
</script>
</body>
</html>
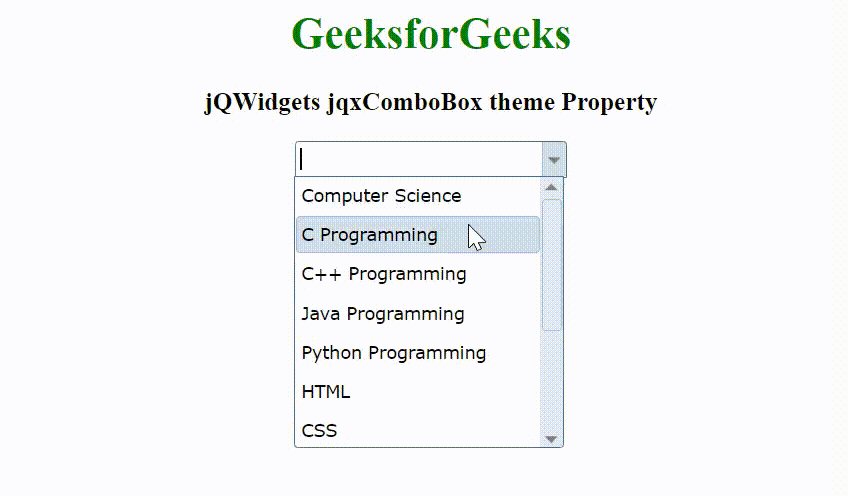
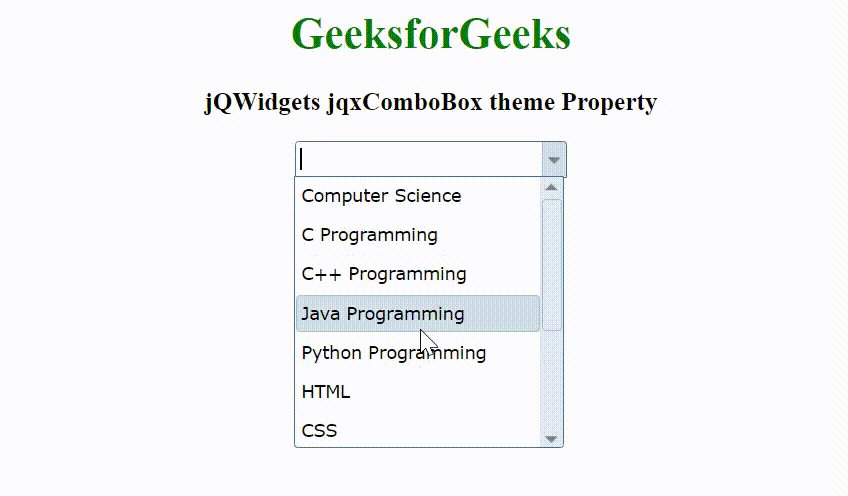
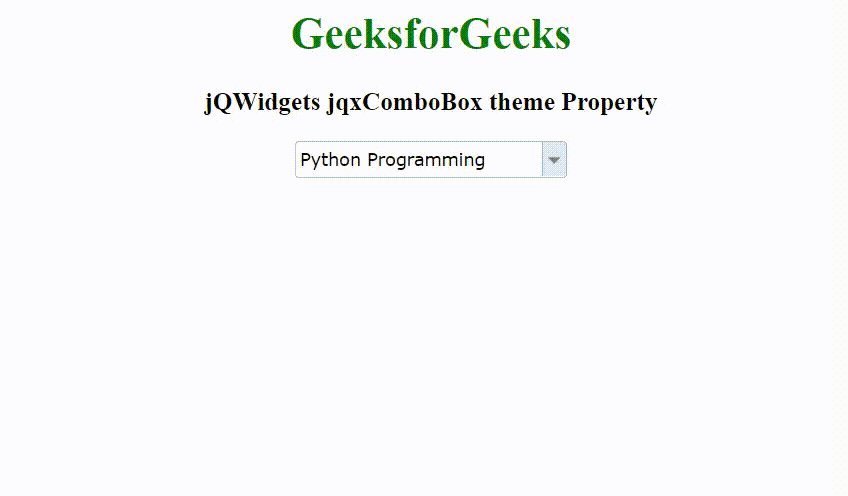
输出:

 极客教程
极客教程