jQWidgets jqxComboBox insertAt()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxComboBox用来表示一个jQuery combobox widget,它包含一个具有自动完成功能的输入字段和一个下拉显示的可选择项目的列表。
insertAt()方法用于在jqxComboBox中插入一个新项目。如果新的项目被插入到复选框中,该方法返回 “true”,否则返回false。这个方法接受两个参数,如下所示。
- item。它接受插入到复选框列表中的字符串/对象类型的值。
- index。它接受Number类型的索引号。
以下字段可用于插入新项目。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
语法:
$('selector').jqxComboBox('insertAt', Object/String, index );
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下面的例子说明了jQWidgets中的jqxComboBox insertAt()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox insertAt() Method
</h3>
<div id='jqxCB'></div>
<br>
<input type="button" id='jqxBtn'
style="padding: 5px 20px;"
value="Insert Item" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
("#jqxCB").jqxComboBox({
source: data,
width: '250px',
animationType: 'slide',
selectedIndex: 0
});
('#jqxBtn').on('click', function () {
var index =("#jqxCB").jqxComboBox('insertAt', 'Geeks', 2);
});
});
</script>
</body>
</html>
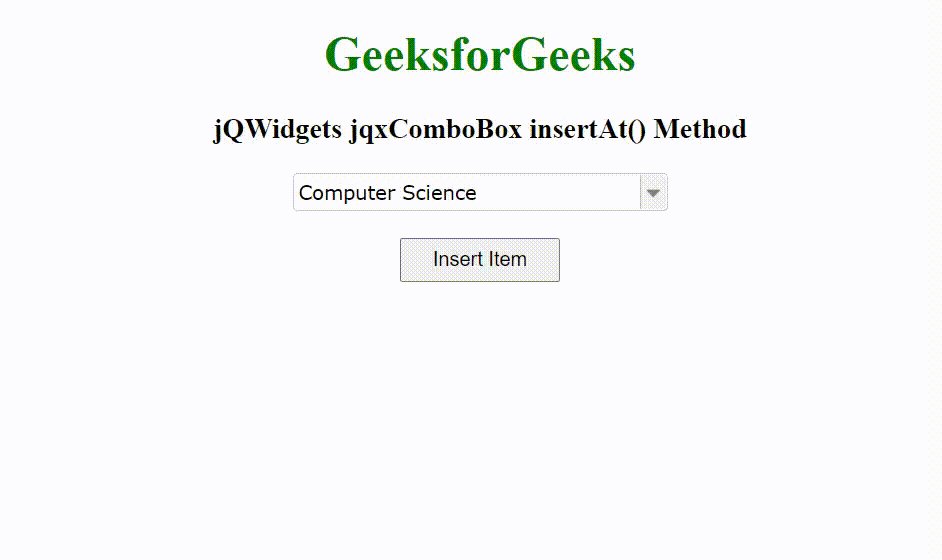
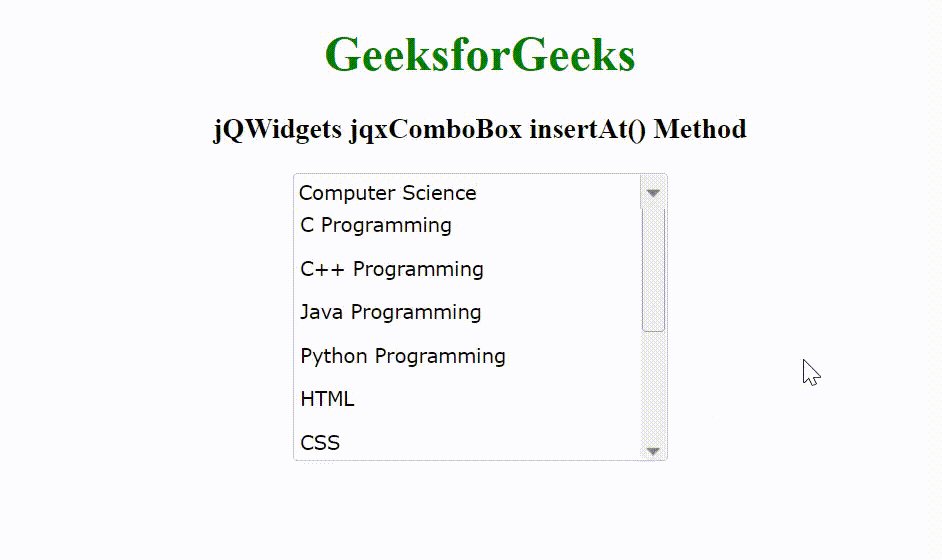
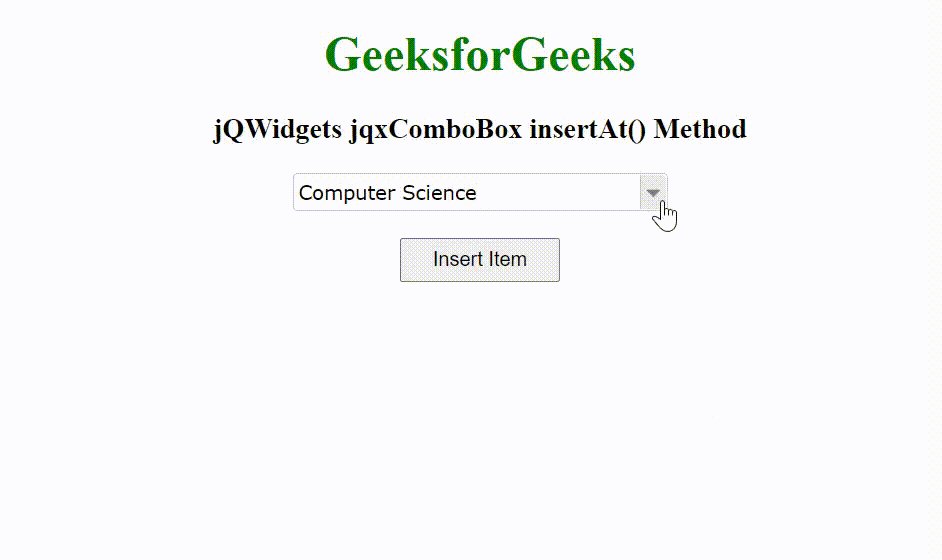
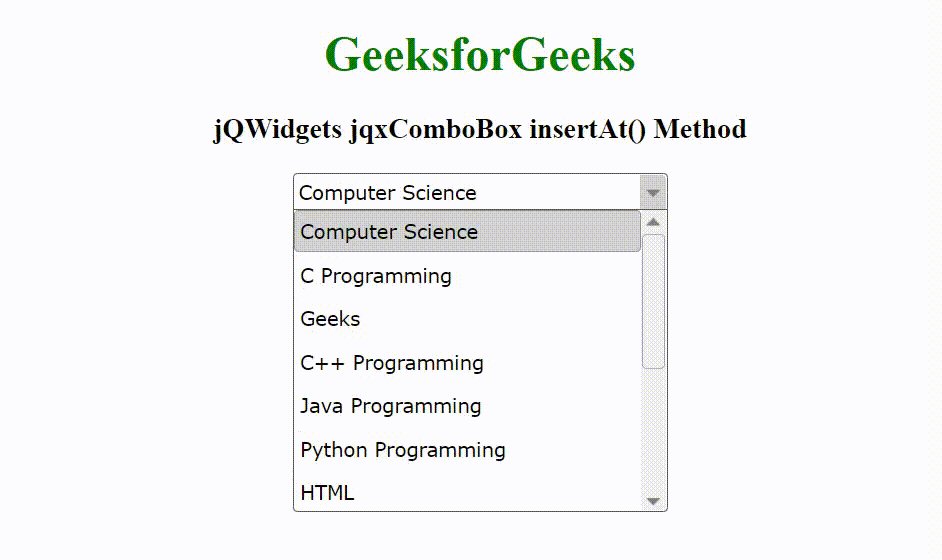
输出:

 极客教程
极客教程