jQWidgets jqxComboBox getCheckedItems()方法
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大和优化的框架,与平台无关,并得到广泛支持。jqxComboBox用来表示一个jQuery combobox widget,它包含一个具有自动完成功能的输入字段和一个下拉显示的可选择项目的列表。
getCheckedItems()方法是用来返回被检查的项目。它不接受任何参数,并返回一个对象的数组。
返回的值是一个具有以下字段的对象。
- label
- value
- disabled
- checked
- hasThreeStates
- html
- index
- group
语法:
var items = $('selector').jqxComboBox('getCheckedItems');
链接的文件:从https://www.jqwidgets.com/download/ 链接下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
下面的例子说明了jQWidgets中jqxComboBox getCheckedItems()方法。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox getCheckedItems() Method
</h3>
<div id='jqxCB'></div>
<br>
<input type="button" id='jqxBtn'
style="padding: 5px 20px;"
value="Get Checked Items" />
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
("#jqxCB").jqxComboBox({
source: data,
width: '250px',
animationType: 'slide',
checkboxes: true
});
('#jqxBtn').on('click', function () {
var cItems = "";
var items =("#jqxCB").jqxComboBox('getCheckedItems');
$.each(items, function (index) {
cItems += this.label + ", ";
});
alert(cItems);
});
});
</script>
</body>
</html>
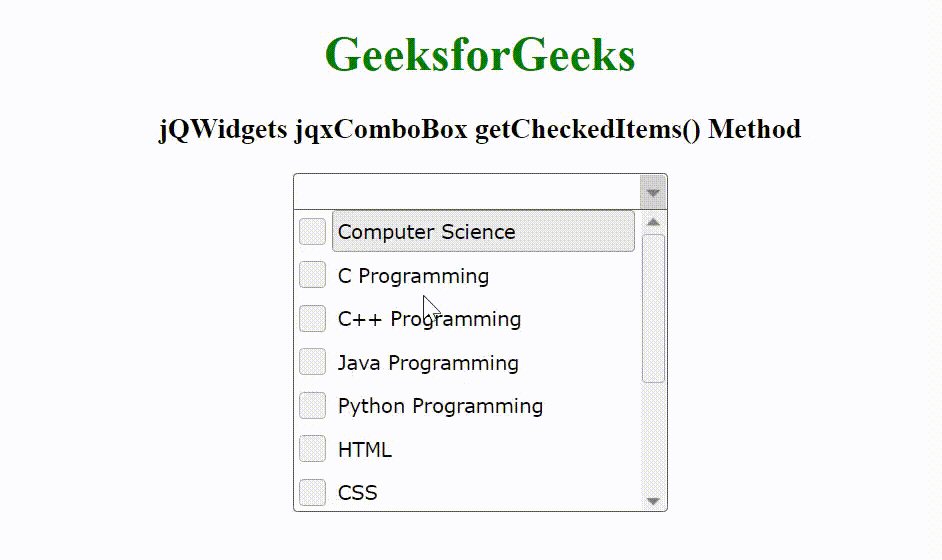
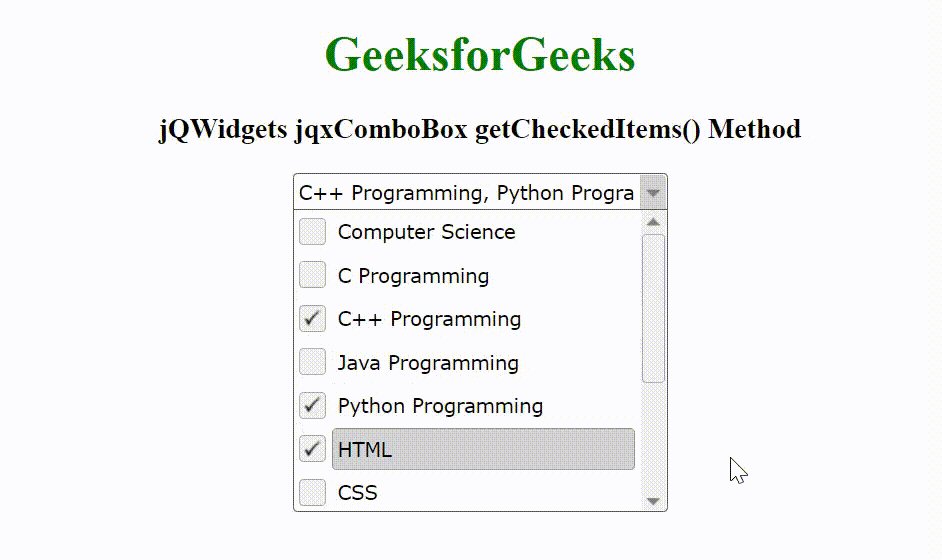
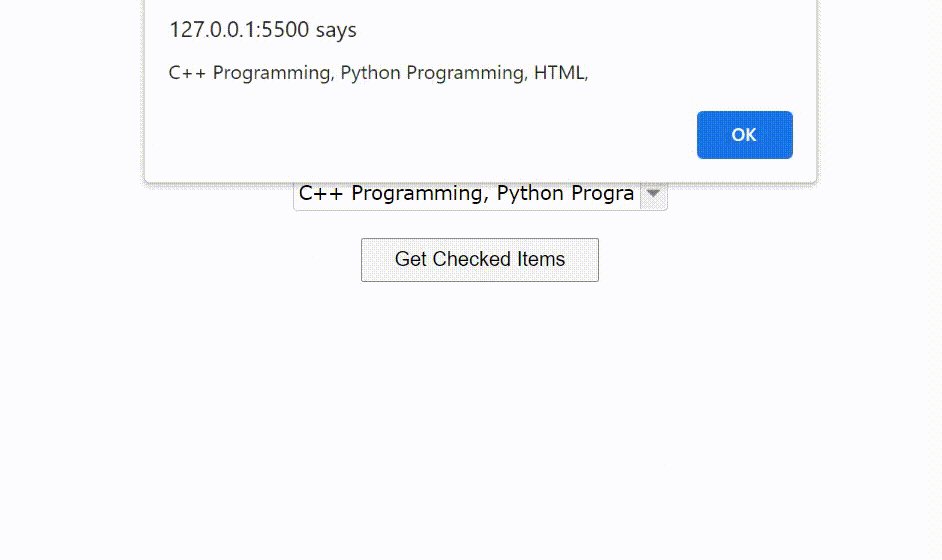
输出:

 极客教程
极客教程