jQWidgets jqxComboBox enableBrowserBoundsDetection属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于Web的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。jqxComboBox用于表示一个jQuery Combobox widget,它包含一个具有自动完成功能的输入字段和一个下拉显示的可选择项目的列表。
enableBrowserBoundsDetection属性用于设置或返回检测浏览器窗口边界的下拉菜单,并自动调整下拉菜单的位置。它接受布尔类型的值,其默认值为false。
语法:
设置enableBrowserBoundsDetection属性。
$('selector').jqxComboBox({ enableBrowserBoundsDetection: Boolean });
返回enableBrowserBoundsDetection属性。
var EBBD = $('selector').jqxComboBox('enableBrowserBoundsDetection');
链接的文件:从链接中下载jQWidgets。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcolorpicker.js”></script>
<script type=”text/javascript” src=”.jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
例子:下面的例子说明了jQWidgets中jqxComboBox enableBrowserBoundsDetection属性。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcolorpicker.js"></script>
<script type="text/javascript"
src=".jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxComboBox
enableBrowserBoundsDetection Property
</h3>
<div id='jqxCB'></div>
</center>
<script type="text/javascript">
(document).ready(function () {
var data = [
"Computer Science",
"C Programming",
"C++ Programming",
"Java Programming",
"Python Programming",
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"Bootstrap"
];
("#jqxCB").jqxComboBox({
source: data,
width: '200px',
selectedIndex: 0,
animationType: 'slide',
enableBrowserBoundsDetection: true
});
});
</script>
</body>
</html>
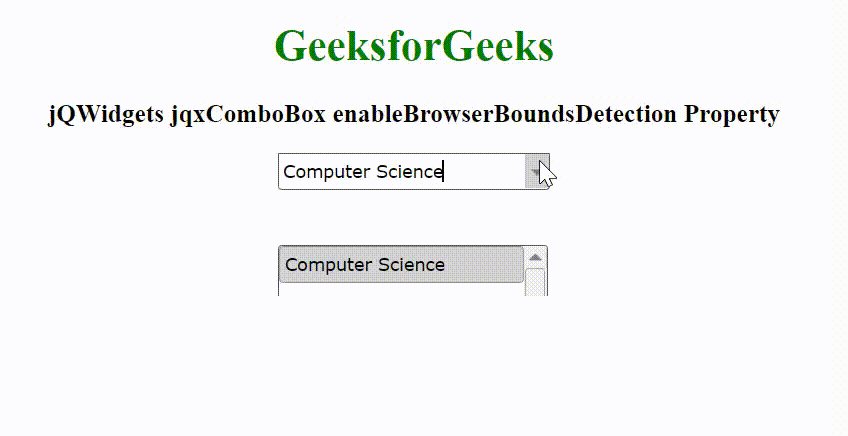
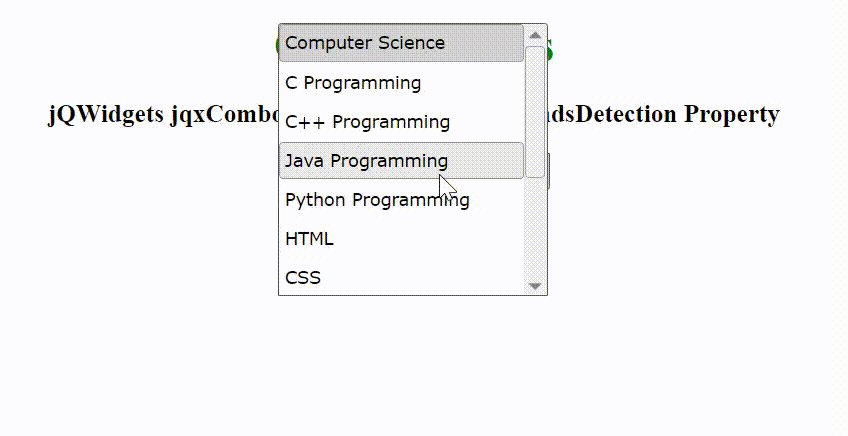
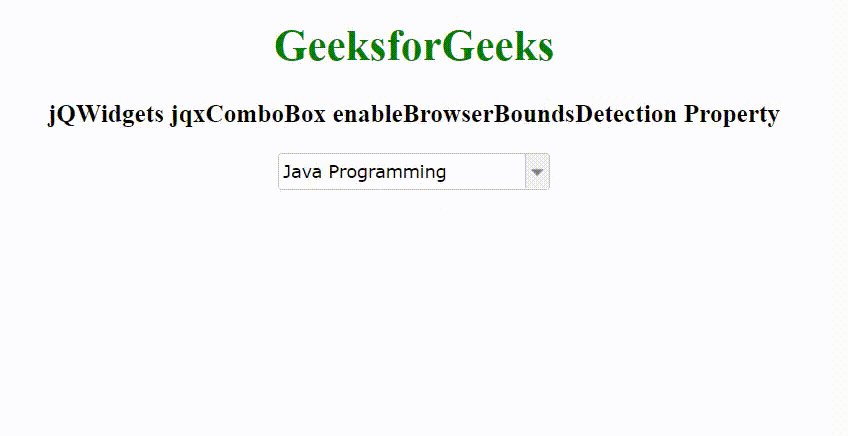
输出:

 极客教程
极客教程